超簡単!はてなブログで「目次」を作る方法&カスタマイズの仕方|コピペOK

今回の記事では
- はてなブログで「目次」を作る方法
を説明したいと思います。
正直、めちゃくちゃ簡単なのでわざわざ教える必要もないかもしれませんが、他のはてなブロガーさんのブログを覗いていると
- 案外知らない人が多いのかな?
と思うことも多いです。
はてなブログ初心者で「目次」の作り方をしらないという人は、ぜひ参考にしてくださいね。
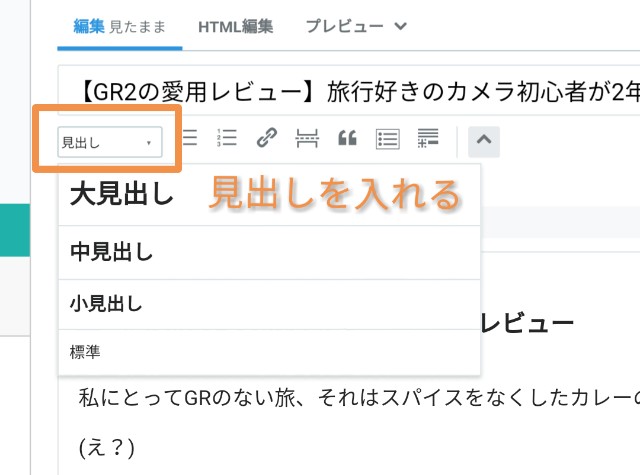
見出しをつくる
はてなブログの「目次」はめちゃくちゃ簡単に作れます。
まず、最初のステップはこちら!
はてなブログの目次は
- 「見出し」が項目になる
ので、記事内に「見出し」を挿入します。
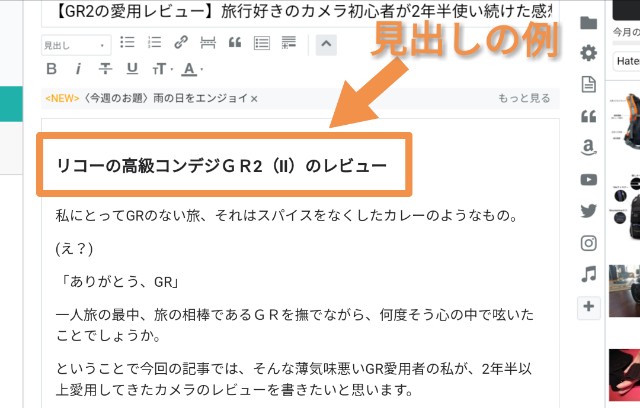
「見出し」に関しては、普段から何となくやってる人も多いと思います。

個人的には
文頭に大見出し目次挿入記事内は中見出し最後は「まとめ」で大見出し
という感じで、記事の型を決めています。

余談ですが、ブログ記事にとって「見出し」はとても重要です。
SEO対策(検索流入)を念頭に入れているブロガーさんは
- なるべく検索されやすいキーワードを見出しに入れる
と意識するのがおすすめですよ。
※追記(2021年)その後にワードプレスに引っ越して自分の見出しの付け方が間違っていたと悟りました。
ただしくは
- 記事題名
- 出だしの文(序文)
- 目次
- 大見出し
- …内容
- 大見出し
- …内容
という感じでコンテンツを作っていきます。
目次を入れるのは、最初の大見出しの直前です。
目次を入れる
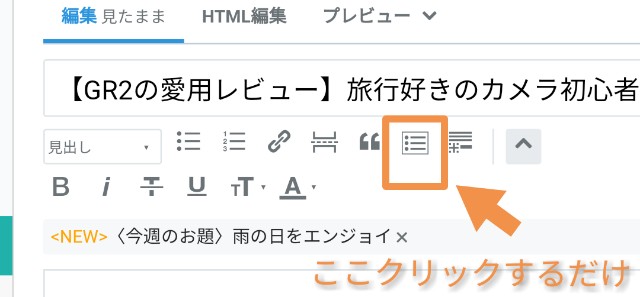
次に、見出しを作ったら「目次」を挿入します。
作業は、これだけで終わりです。
「目次」の作り方は
- 「目次」作成ボタンを押す
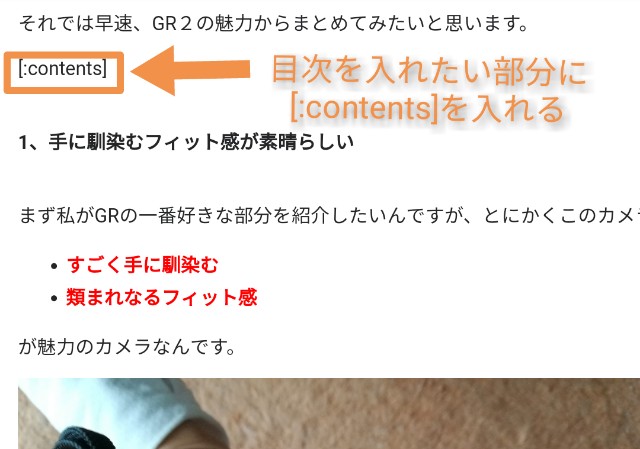
- :contentsを[ ]で括ったものを自分で記述する
の2つあります。
簡単なのは1の「目次」作成ボタンを押す、です。
「目次」を作成したい部分にカーソルを置いて、下のボタンをクリックすればOKです。

とても簡単ですよね(笑)
これで目次は完成です。
他には「目次」を入れる場所に、目次表記のはてな記法を自分で記述しても目次が作れます。

これだけでOKです。
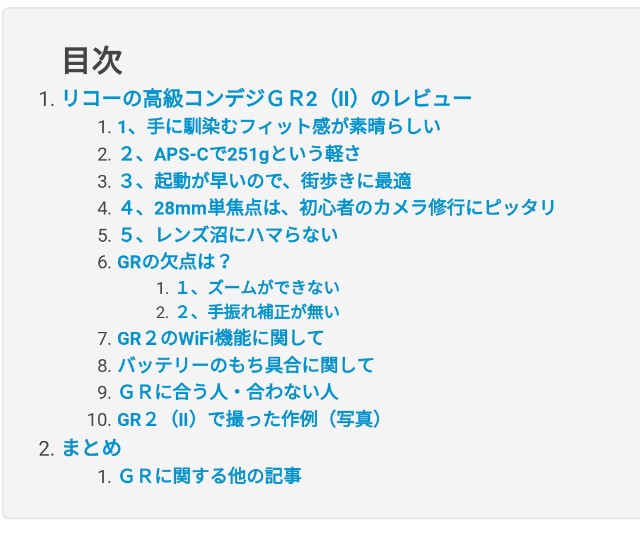
記事をアップすると、こんな感じで見出しがすべて目次になって表示されます。

うん、簡単!
どちらのやり方でも、出来上がる目次は同じなので好きなやり方で作成しましょう。
目次のカスタマイズの仕方
せっかくなので「目次」をカスタマイズする方法も紹介しておきます。
正直、はてなブログの「目次」カスタマイズはややこしいです。
なので今回は
- 簡単にできるカスタマイズ
をピックアップして紹介していきますね。
※ちなみにカスタマイズは「はてなブログPRO」を想定して紹介しています。他の記事でも言及していますが、独自ドメインは非常に重要なので月5000PVを超えている場合は確実にPROに切り替えたほうが◎です。具体的にはGoogle AdSenseの収益が月1000円を確実に超えてくるタイミングなので、はてなブログPROの年間費を払っても赤字にならなくなります。PROにすると AdSenseを貼る数が増やせますし、ブログが育った後にワードプレスに引っ越すこともできます。
「目次」という文字をいれる
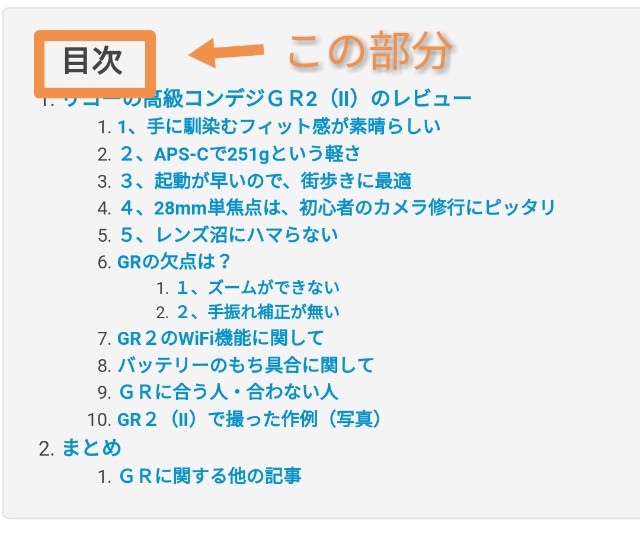
まず「目次」の前に
- 「目次」という文字を入れる方法
を紹介します。

以下のコードを「デザイン」の「タイトル下」の部分にコピペして貼り付けるだけでOKです。
<style>
.table-of-contents:before{
content: “目次”;
font-size: 150%;
color:black;
}
</style>
「目次」の大きさを小さくしたい人は、数字を小さくすればOKです。
「目次」の色を変えたい場合は「black」の部分のカラーコード指定を変更してください。
「目次」の背景色を変える
「目次」の背景色の変え方も紹介しておきます。
以下のコードを「デザイン」の「タイトル下」の部分にコピペして貼り付けるだけでOKです。
<style>
.entry-content .table-of-contents {
background:#e2f1f1;
}</style>
赤文字の部分に自分の好きな色のカラーコードを挿入すれば、色を変えることができます。
カラーコードに関しては以下のサイトを参考にしてください。
「目次」の項目の色を変えたい
項目の色を変えたい場合は
- 記事内全体のリンクテキストの色が同色になる
という点を知っておきましょう。
つまり「目次」の項目の色と、記事内のリンクテキストを別々に指定することはできません。
それでも良いので変更したい場合は「デザイン」の「タイトル下」の部分に
<style>
.entry-content a {
color:#00ced1;
}
</style>
を貼り付けましょう。
赤文字の部分のコードを変更すると、色が変わります。
同様に下サイトを参考にしてください。
これで一通りのカスタマイズは完了するかと思います。
まとめ|はてなブログで「目次」を作る方法
ということで今回は、実は超簡単につくれる
- はてなブログの目次の作成方法
- 簡単なカスタマイズ方法
についてまとめておきました。
目次の作り方は
- 見出しを入れた記事を作成
- 目次入れたい部分に[:contents]
でOKです。
カスタマイズに関しては
<style>
.entry-content .table-of-contents {
background:#e2f1f1;
}</style>
をぶち込むと背景色が変わります。
「目次」という文字を入れたい場合は
<style>
.table-of-contents:before{
content: “目次”;
font-size: 150%;
color:black;
}
</style>
でOKです。
項目の色(リンクテキスト)の色を変えたい場合は
<style>
.entry-content a {
color:#00ced1;
}
</style>
をぶち込みましょう。
後から自分の好きなカラーに変更するのがおすすめです。
※カスタマイズに関してはコピペOKですが責任は取れないので、自己責任でお願いします。
HTML&CSSに少しでも詳しくなりたいという方には、こちらのような入門書を一冊こなすのがおすすめです。
ちなみにはてなブログを簡単にオシャレにする方法は、コチラの記事に詳しくまとめました。
その他
- はてなPRO
- HTML&CSSの勉強法
- 収益化
などについて、もっと詳しく触れているので興味がある方は参考にしてください。

Amazonアソシエイトの使い方についても、コチラの記事にまとめています。
案外知らない人が多そうなので、物販に興味がある人は良かったら参考にしてください。

WordPressでのブログ運営が気になってる方は、以下の記事がおすすめです。

それでは最後まで記事を読んで下さり、ありがとうございました!


コメント