はてなブログのプロフィール欄をおしゃれにする方法【コピペOK・スマホ用】

突然ですが
はてなブログのデザインは、ダサい!
そんな風に思っているブロガーさん、いらっしゃいませんか?
このように嘆くはてなブロガーさんに、私の意見をはっきり言わせてもらうと
うん
ほんとダサいよね
と同調する他ないでしょう(おい)
下の記事でも書いたように最近では、はてなブログにもお洒落なテンプレートもあります。
なので以前ほどユーザーが悩む機会は減ったのではないかと思います。

けれども、ですよ。
やはり普段、ワードプレスのブログを目にする度に
(ちくしょう、こんなお洒落なブログほしい)
と悔しさを覚えるのも、また本音になります。
ということで、私と同じような思いを抱いているはてなブロガーさんのために、今回は
- はてなブログのプロフィール欄をお洒落にする方法
をまとめておきたいと思います。
- 完全コピペOK
なので宜しければ参考にしてください。
ただしデザインのフッター編集が中心となりますので
- はてなPRO限定
です。
※他の記事でも書いていますが、PRO切替のタイミングに悩む人も多いと思います。経験上、月5000PVを超えているなら確実に切り替えたほうがいいです(本音を言えば、月3000PVくらいでも買えていいと思う)PROだとAdSenseが自由に貼れるので収益が上がりますし、月5000PVあればPRO年間費を払っても赤字になりません。何より独自ドメインは非常に重要なのでブログを今後も続けるつもりなら早めに切り替えるのが正解です。
また私の場合、スマホから見たときのデザインは
- デフォルトのまま
- =レスポンシブルデザインではない
- 全部自分で勝手にカスタマイズ
を好んで行っていました。

▲はてなブログでよく見かける状態がこれです。ここにコードをごりごり入れて、ブログの見た目を自由に変えることができます。
また私はただの素人ですので、カスタマイズは自己責任でお願いいたします。
※失敗や不備があってもサポートや保証はできませんので、予めご了承ください。
既存のはてなプロフィール欄を消す
さて、はてなブログには、最初からプロフィール欄が設けられています。
でも
- デザインがあまり美しくない
- カスタマイズしにくい
- プロフィール画像がぼやける
という欠点があります。
(特にプロフィール画像がぼやける点が致命的かと思われます)
そこで、このプロフィール欄は消去して、新しいプロフィール欄を自分で一から作成してしまいます。
ということでプロフィール欄を消してしまいましょう。
既存プロフィールの消し方は、下のコードを「デザイン」のスマホの「フッター」部分に貼るだけでOKです。
<style>
.hatena-module-profile,
.hatena-module.profile {
display:none;
}
.footer-action-wrapper{
display:none;
}
.touch-item-list {
display:none;
}</style>
このコードを貼ると、デフォルトで付いているはてなのリンクも消えるはずです。

消すと一気にスタイリッシュになるので、PROにしたら最初にやるのがおすすめです。
新しいプロフィール欄を作成する
既存のプロフィール欄を消した部分に、新しいプロフィール欄を加えましょう。
今回作成するのは、こちらのデザインのプロフィール欄になります。

「デザイン」のスマホの「フッター」部分に、以下のコードを貼ってください。
<div class=”profile-box”>
<img src=”画像URL” width=”150″ height=”120″ >
<p class=”name”>名前</p>
*
<p>茶とらの猫です。</p>
<p>昼寝が好きで、毎日幸せです。</p>
<p>他の猫に比べて、太りやすいので少し悩んでいます。</p>
*
<p>【日本全域】多くの家庭で愛され中!</p>
<p><a href=”ブログ紹介記事のURL”>当ブログの詳しい紹介はこちら</a></p>
<p><a href =”お問い合わせページURL”>お問い合わせはこちら</a></p>
</div><style>
.name{
font-weight:bold;/* 名前は太字にしています*/
}
.profile-box{
border-top: solid 5px #5d627b;
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.22);
text-align:center;
font-size:14px; /* 自己紹介文の文字色(好きなように変更可) */
padding: 1em 1em;
margin:2em 0em;
color: #5d627b; /* 自己紹介文の文字色(好きなように変更可) */
}
.profile-box p {
margin: 0;
padding: 0;
}
.profile-box a {
color:#00cccc; /* リンクの文の色(好きなように変更可) */
font-size:14px;
line-height:30px;
}
</style>
文章や文字の大きさ、色など自由に変えていただいてOKです。
参考までにカラーチャートも載せておきます。
▶カラーチャート/Web Safeカラー 216色 – TAG index
(PROユーザーさんであればご存知かとは思いますが)
リンクのURLは該当ページを開いた際に、上部に出てるリンクをコピペして貼ればOKです。
画像URLの取得の仕方
一応、プロフィール画像のURLの取得方法についても解説しておきます。
(一度覚えると簡単ですが、最初はややこしいかも)
利用するのは
- はてなフォトライフ
というサービスです。
検索すれば、すぐに出てくると思います。
▶はてなフォトライフ – 無料・大容量、写真を共有できるウェブアルバム
このサービスでは、好きな画像をアップロードすることができるので、ブログの記事内に載せていない画像のURLも取得することができます。
手順は
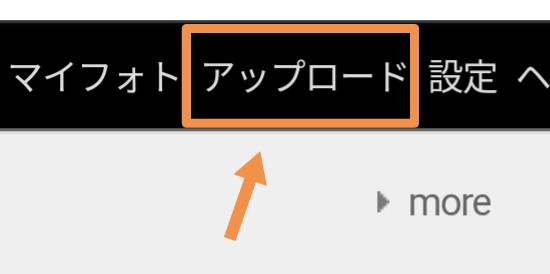
- 一番上の「アップロード」をクリック
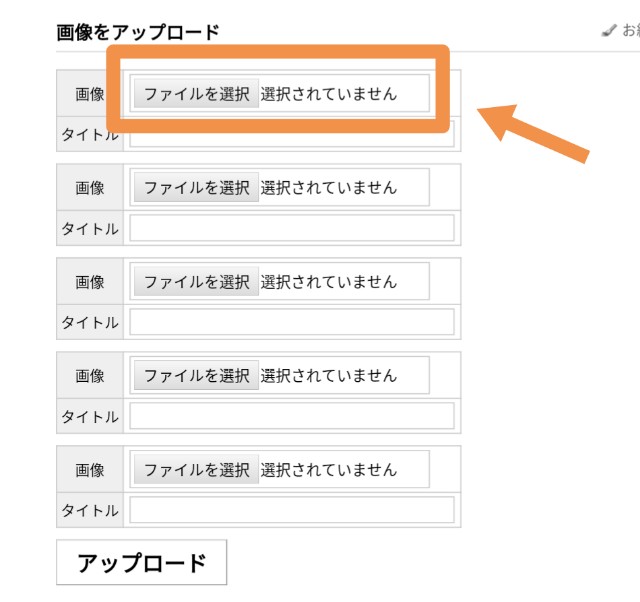
- ファイルを選択
- プロフィール画像にしたい写真やイラストを選択
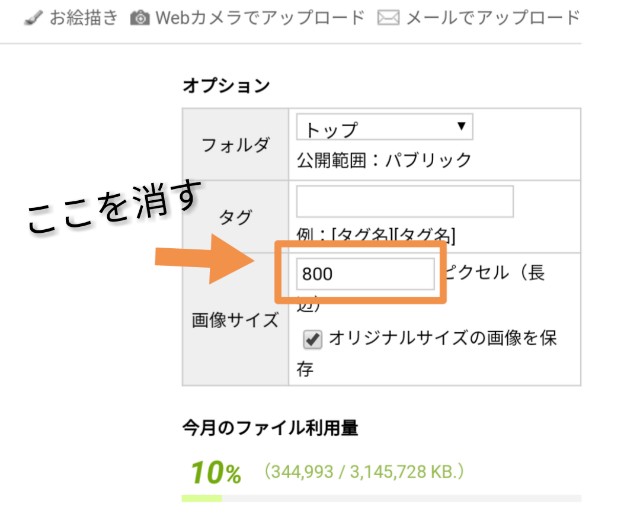
- 右の「オプション」の「画像サイズ」のピクセルを空白にする
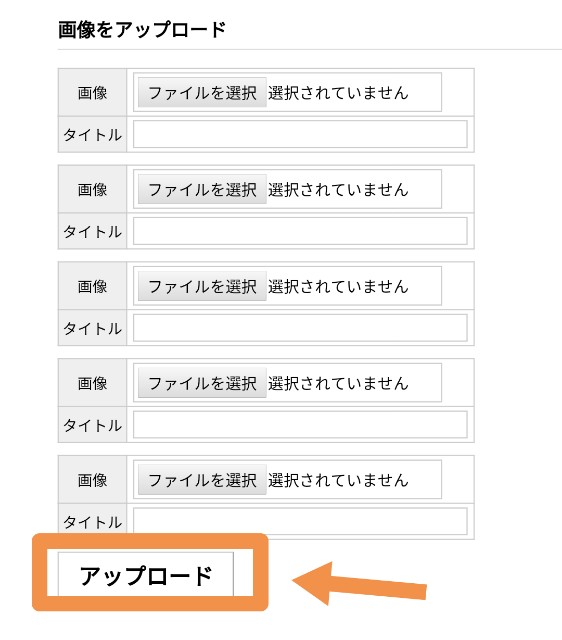
- 「アップロード」をクリック
でOKです。
①アップロードをクリックします。

②ファイルを選択します。

③右横にあるオプションの「ピクセル」部分の数字を消します。

④アップロードをクリックして完了です。
URLをコピペして貼る
以上の作業が終わったら「マイフォト」という部分をクリックしてください。
先ほど選択した画像がアップロードされてるはずです。
右クリックすると
- 「画像アドレスをコピー」
と出てくるので、選択します。
これでURLが取得できましたので、先ほど紹介したコードの
<div class=”profile-box”>
<img src=”画像URL“ width=”150″ height=”120” >
<p class=”name”>名前を入力</p>
の赤文字部分に貼ってもらえばOKです。
プロフィール画像を丸くする方法
ちなみにプロフィール画像をSNS風に丸く切り抜きたい方もいらっしゃるでしょう。
その場合は、下のサービスを利用します。
30秒くらいで、自分の選んだ画像を丸く切り取ってくれる無料サービスです。
画像丸抜きくん | 写真や画像を丸く切り抜くシンプルなツール。SNSのプロフィール写真などにどうぞ。
これで丸く切り取った画像を、先ほど紹介した手順ではてなフォトライフにアップロードして使用すればOKです。
プロフィール欄のデザインを変えたい
ちなみに私が紹介したプロフィール欄のボックスデザインが気に入らない場合は、以下のサイトを参考にして自分でカスタマイズするのも〇だと思います。
私は、ここで紹介されているbox11を利用しました。
ただ多少HTMLやCSSの知識があった方が、いいと思います。
こちらのサイトで無料で基本を学べるので、ゲーム感覚で少し学んでみるのがおすすめです。
HTML&CSSの入門コースを3時間もやれば、一通りのことは学べるはずです。
プロフィールを写真にするかイラストにするか問題
色々なブログを見てきましたが、プロフィールに関しては
- 写真である必要性はない
- 情報サイトなら写真の方が信頼性は高い
- サブカル系ならイラストの方が良いかも
と雑感ではありますが、感じるものがあります。
プロフィール写真に関しては
- 絵画(イラスト)風にする加工アプリなど
を利用するとイラストと写真の狭間になりますので、利用しやすいと思います。
イラストに関して私の場合は「ココナラ」さんで注文したことがあります。
やはりお金を払って書いてもらうイラストは違うなと感動するものがありました。
宜しければ参考にしてください。
まとめ|はてなブログのプロフィールカスタマイズ
ということで今回は
- はてなブログの既存プロフィールを抹消
- 一からすべて作り直しちゃえ♡
という記事内容でした。
ただこの記事を最後まで読んでくださった方は、すでにはてなブログPROに切り替えていらっしゃると思います。
ならばせっかくなのでHTML&CSSの基礎くらいは学んで、もっと自由に自分の好きなデザインのブログを作ると楽しいと思いますよ。
コチラの本など初心者に人気があるので、よろしければ参考にしてください。
またはてなブログに関しての記事は、コチラが非常に人気です。
手軽におしゃれに改変したい人には、参考になると思いますし、より多くの情報をまとめています。

物販収益に興味があるという方は、こちらがおすすめです。
はてなブログでも収益化は可能なので、興味がある方はぜひ参考にしてください。

追記(2021年):現在は、ワードプレスでブログ運営をしています。はてなブログからワードプレスへの引っ越しに悩んでいる方はこちらに体験談を書いたので参考にしてください。




コメント
コメント一覧 (2件)
プロフィール画像がきれいなおねぃさんに変わっててびっくりしたTaka0610です。
PCから見ると以前のイラストのままなのですが、コレは表示レイアウトに合わせて意図的に設定してる感じですか?
そして自分もいい加減プロフィール画像をカメラから変えたいところですが、踏ん切りつかず\(^o^)/
ブログのデザインも色々やりたいところですが、センスが無いので頓挫しております笑
taka_0610さん
いつもコメント有難うございます!
綺麗なおねぃさん風に見えるように頑張って加工しました(笑) 当ブログはスマホユーザーが多いので、PCから見たデザインはあまり力を入れていないんです。
また一気に、PCから見たデザインは別途カスタマイズしようと考えています。
ワードプレスはそもそもブログを始めるのが難しそうな印象です。
私も、もっと色々とサイトデザインについては勉強したいと考えています。お互い頑張りましょう!