【要注意】SAMGOからSWELLにテーマ移行するときの流れや感想【満足度◎】

今回は、ブログのWPテーマを
- 「SANGO」から「SWELL」
に変更した感想や注意点をまとめたいと思います。
ちなみに元はてな民だった私がワードプレスに引っ越した理由の1つが
- WPテーマ「SANGO」への憧れ
でした。
なので名残惜しい気持ちは無きにしも非ずなのですが、一通りデザインの変更が終わった今の感想としては
とても満足
してます(自己満足かもしれないけど…)
ということで「SANGO」から「SWELL」に乗り換えた経験から
- 変更の流れ
- 注意点
- SANGOとの違い
などについて、できる限り詳細にまとめておきますね。
需要は少ない記事かもしれませんが、同じように「SWELL」に乗り換えようか悩んでいる人もいると思います。

なので私と同じようなブロガーさんにとって、役に立つ記事が書ければ幸いです。
SANGOからSWELLへのテーマ変更は割とラク
まず最初に、テーマ変更は思っていたよりずっとラクでした。
理由は、テーマ変更用の乗り換えプラグインが用意されていたから。
ちなみに「SANGO」だけでなく
- Cocoon
- AFFINGER5
- GIN
- STORK
- THE THOR
といった人気テーマにも、乗り換えサポートプラグインが存在します。
他テーマからのSWELLサポートプラグイン一覧はこちら
具体的には
- ボタン
- 関連記事
- テキストの色
- ボックス
その他の基本的な装飾を維持した状態で、テーマ乗り換えが可能です。
(気づいていないだけかもしれないけど)デザインの崩れは少なく、スムーズに乗り換えできたと感じています。
ただ注意点もいくつかあるので、乗り換えの流れもまとめておきますね。
SANGOからSWELLへ乗り換えるときの注意点 ※超重要
以下、私が実際に行った乗り換えの流れになります。
今のところ大きなトラブルはないので、よろしければ参考にしてください。
プラグイン「SEO SIMPLE PACK」をダウンロード&有効化
まず
- SEO SIMPLE PACK
というプラグインをダウンロードして有効化します。
このプラグインは「SWELL」と同じ開発者がつくったプラグインです。
このプラグインで各記事の
- ディスクリプション(抜粋)
を引き継ぐことができます。
公式の説明にも
SWELLに乗り換える際に「SEO SIMPLE PACK」を導入している場合、当プラグインを有効化している間はSANGOで各記事に設定していたSEO用のタイトル・ディスクリプション を自動で引き継ぐことができます。SANGOからSWELLへの乗り換えサポートについて
と書いてあります。
逆に言えば「SEP SIMPLE PACK」を先にダウンロードして有効化しておかないと、ディスクリプションが消滅します。
普段から書いていない人は気にしなくていいのですが、そうではない人は要注意してください。
「乗り換えサポート用プラグイン」をダウンロードして有効化
次に
- 「乗り換えサポート用プラグイン」
をダウンロードして有効化します。
ダウンロードは、購入した後のマイページからできます。
まとめると
- SEO SIMPLE PACK
- 乗り換えサポート
この2つのプラグインをダウンロード&有効化して、テーマを「SWELL」に変える。
基本的にはこれだけです。
ですが、もう1つ「SWELL」にテーマを変える前にかなり重要なポイントがあります。
以下、絶対に知っておいてください。
キャッシュ系&遅延読み込み系プラグインの無効化
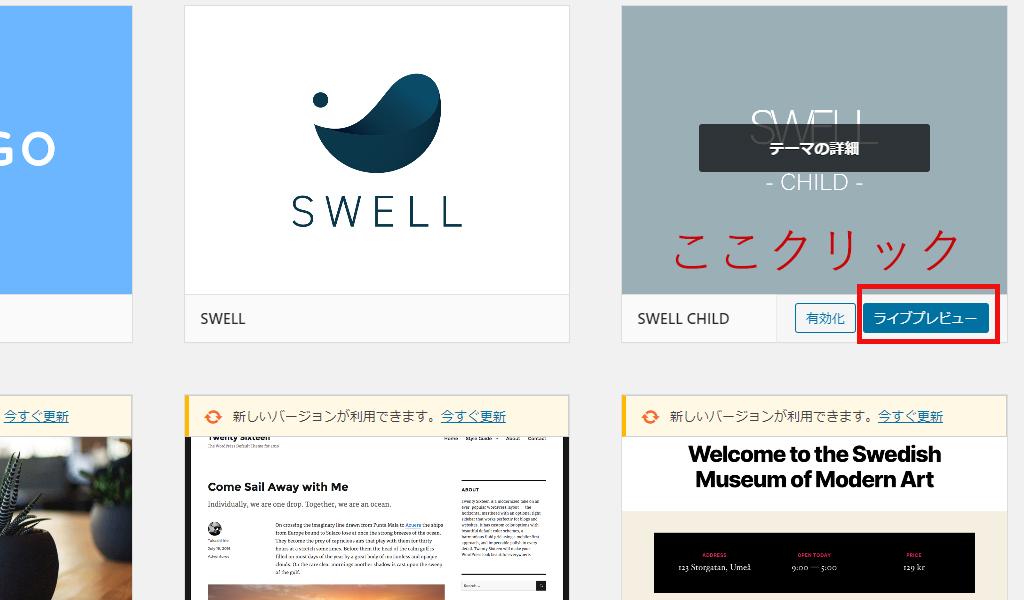
「SWELL」のテーマを読み込んだら、テーマ変更を確定する前に必ず
- ライブプレビュー
を押して、ブログのデザインがどう変化するのかを確認してください。

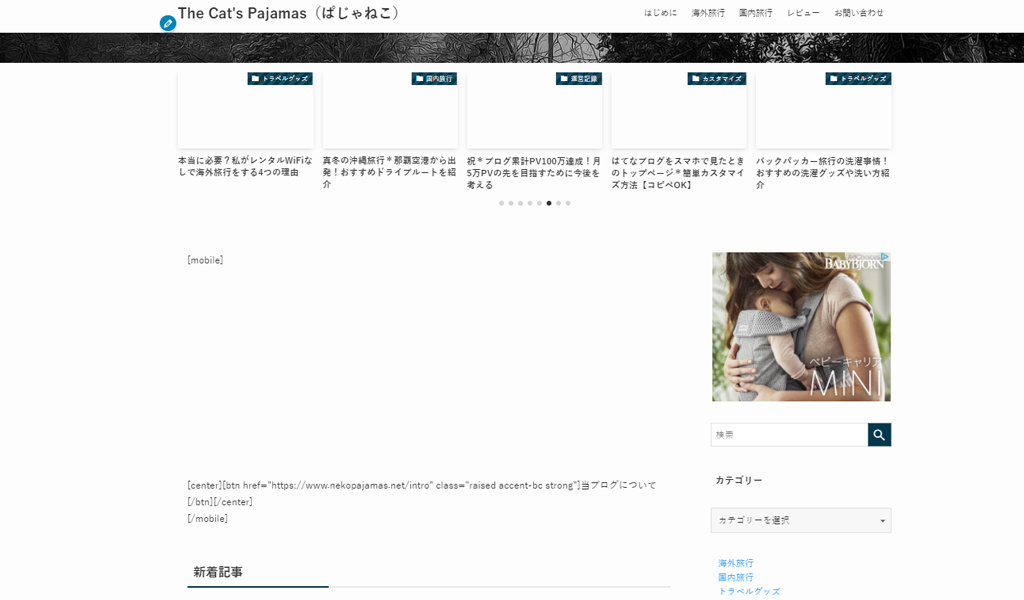
するとこのブログの場合は最初、このような感じでした。
もはや大事故
そう、画像が一切表示されていません。

原因は「a3 Lazy Load」という画像の遅延読み込みプラグインを有効化していたから。
(無効化にしたら一瞬で解決)
「SWELL」には、多くの優れた機能がデフォルトで搭載されています。
なので
- キャッシュ
- 遅延読み込み
に関するプラグインは、必要ありません。
むしろこういったトラブルが起きる可能性があるので、不要なプラグインは事前に無効化する必要があります。
この点、公式HPに記載があります。
ただ気づかない人もいると思うので
- 不要になるプラグインはどれか?
- 遅延読み込み&キャッシュ系プラグインが有効化になっていないか?
テーマ乗り換えの前に、必ず以下の公式ページを確認してください。
SWELLで非推薦・不必要なプラグイン一覧はこちら
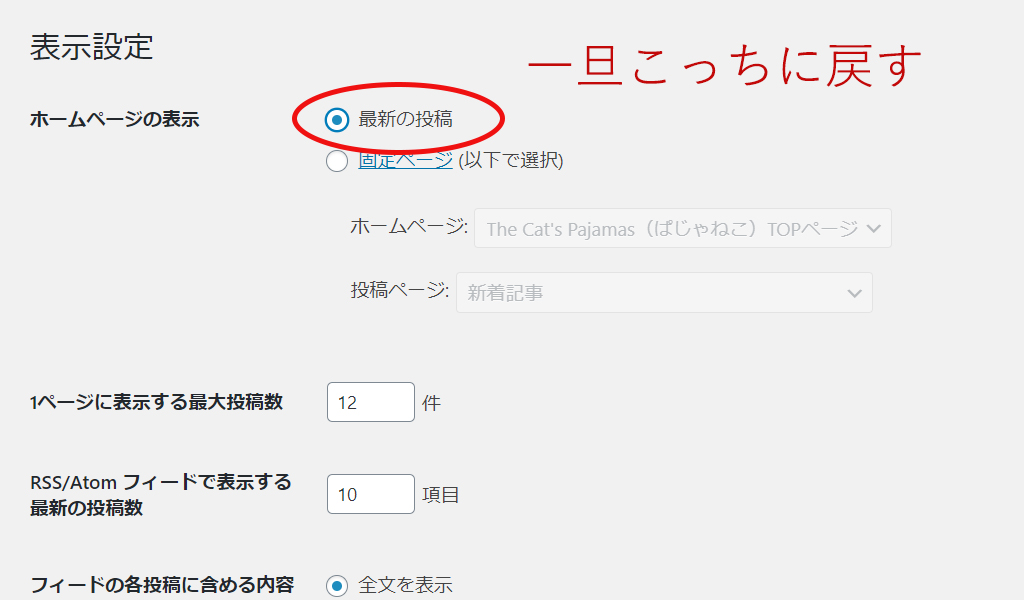
また、トップページを
- 固定記事
で指定している人は、とりあえず解除しておきましょう。

あとはライブプレビューの状態で簡単なカスタマイズ設定を予めしておきます。
例えばトップのメインビジュアルを仮でもいいから決めておく。
お知らせバーにデザイン変更中と表示させておく、など。
訪問者が驚かない程度には先にビジュアルを整える。
その後で、テーマ変更を確定するボタンを押すとスムーズだと思います。
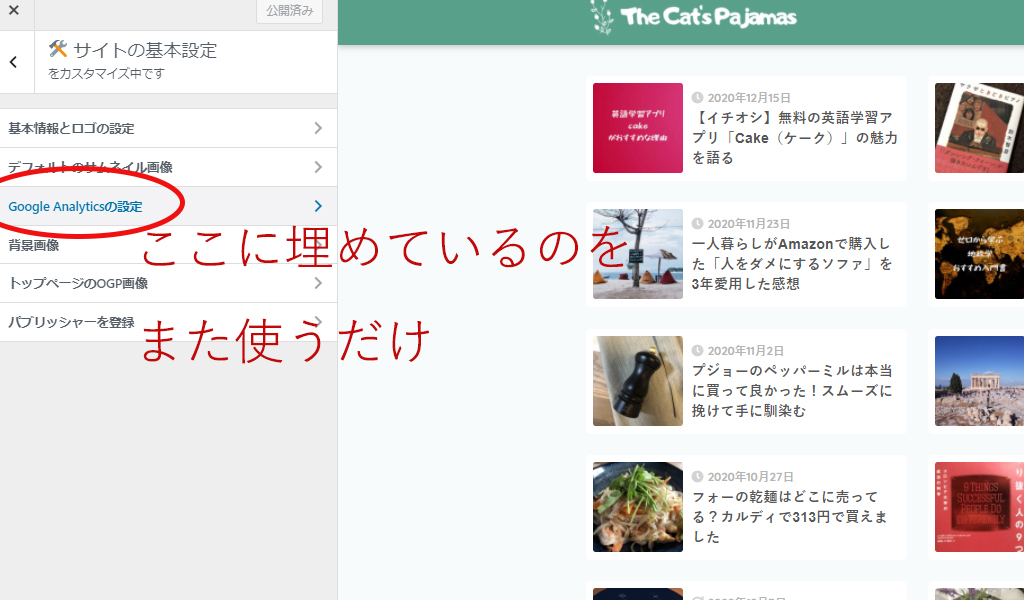
アナリティクスの設定
もう1つ重要なのが
- アナリティクス
- サーチコンソール
- CSSの引き継ぎ
です。

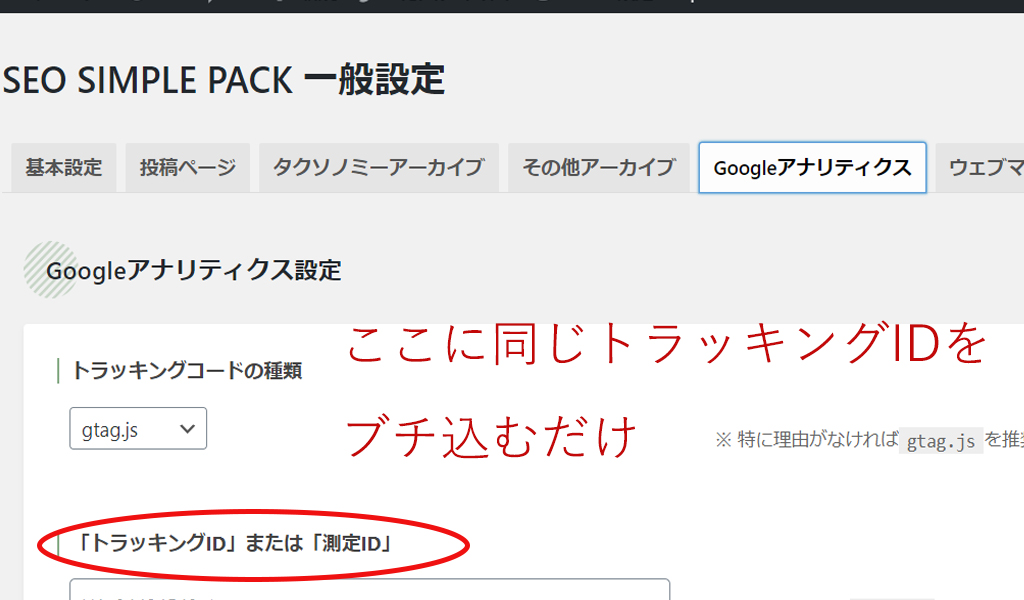
「SEO SIMPLE PACK」にアナリティクスやサチコ入力欄があります。
今まで使っていたものを貼り付けるだけでOKです。

※ちなみに(知っている人も多いと思いますが)アナリティクス設定したあと、直帰率が1%くらいまで落ちるなど明らかに狂った場合は、トラッキングコードがどこか別の場所で二重化している可能性が高いです。とりあえず1つ除くと解決するので一応メモしておきますね。
共通のCSS引き継ぎ
テーマを変更すると、今まで追記していたCSSは消えてしまいます。
なので私は全部事前にコピーして、メモ帳にペーストして保存しておきました。
例えば
- Rinkerのデザイン変更
- アプリーチのデザイン設定
などCSSを追記している人は、転用したらいいと思います。
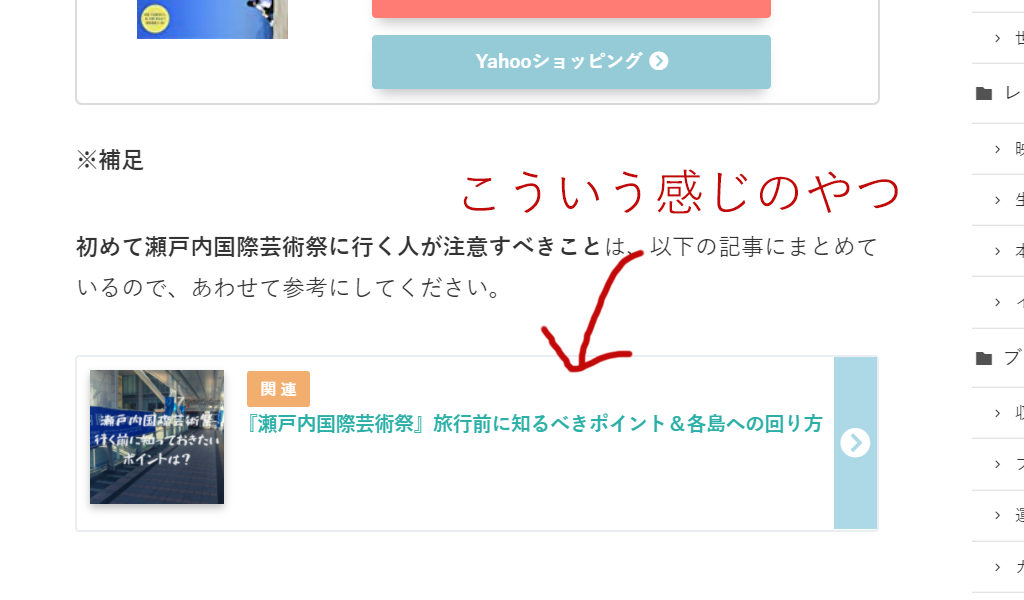
あと「SANGO」の場合
- 関連記事
のデザインもこういう感じでオリジナル装飾している人も多いのではないでしょうか?

これもハゲてしまうので、該当CSSをコピペしてどっかに保存しておきましょう。
SWELL変更後にCSS追記すれば、今まで貼った関連記事のデザインは元通りになります。
誤ってすでに消してしまった人もいるかもしれませんので一応、私が使っているものを載せておきますね。
(※不具合があっても責任はとれないので完全に自己責任でお願いします)
/*関連記事リンク装飾*/
.linkto:before {
position: absolute;
content: "関連";
top: 10px;
left: 125px;
display: inline-block;
width: 47px;
height: 27px;
text-align: center;
vertical-align: middle;
background:#f2ae6f ;
font-size: 12px;
line-height: 28px;
color: white;
letter-spacing: 3px;
padding-left: 3px;
border-radius: 2px;
}
.linkto .tbtext {
padding: 30px 30px 0px 10px;
vertical-align: top;
font-size: .85em;
}
.linkto:after {
position: absolute;
display: flex;
height: 100%;
padding: 0px 5px;
content: "\f138";
font-family: "Font Awesome 5 Free";
top: 0px;
right: 0px;
font-size:22px;
color: #fff;
background: #add8e6;
align-items: center;
}
.linkto {
position: relative;
max-width: 800px;
}あと「SWELL」の場合、こういう感じでカテゴリーを表示している人もいると思います。

これも、HTMLはそのまま保存。
以下のCSSを追記すれば、サイドバーで使えるはずです。
背景は白前提で線はなく、文字なども変更していますが、よかったら使ってください。
(※不具合があっても責任はとれないので完全に自己責任でお願いします)
/*ウィジェットのカテゴリー一覧*/
.cf {
zoom: 1;
}
.cf:before,
.cf:after {
display: table;
content: "";
}
.cf:after {
clear: both;
}
.widget-menu {
text-align: center;
}
.widget-menu li {
float: left;
width: 50%;
border-bottom: solid 2px #ffffff;
font-size: 12px;
vertical-align: middle;
background: #fff; /*背景色の指定*/
}
.widget-menu li:nth-child(even) {
border-left: solid 2px #ffffff;
}
.widget-menu li:last-child,
.widget-menu li:nth-last-child(2) {
border-bottom: 0;
}
.widget-menu i {
display: block;
font-size: 3em;
}
.widget-menu a {
color:#9cc9e5; /*文字色の指定*/
display:block;
padding:5px;
line-height:40px;
}
.widget-menu a:hover {
text-decoration: none;
}あとはSANGOっぽい「CHECK」の部分もプラグインの「Shortcoder」に登録して使いまわしている人は、CSSを追記して調整するといいと思います。
/*Sangoで使ってたcheckのスタイルなおす*/
.check-now {
color: #cccfd7;
font-size: 20px;
font-weight: bold;
line-height: 1;
letter-spacing: 1px;
}文字の丸みはなくなりますが、今まで通り使えるはずです。
「Shortcoder」はこんな感じに修正しています。
<span class="check-now">\CHECK NOW/</span>カテゴリーページに記入していた説明も、コピペしてメモ帳に保存しておきました。
他にもHeaderにバリューコマースのLinkswitchのコードがあったり、人によってちょこちょこ「また同じコード使うな」と思うものがあると思います。
変更時の注意点は、以上になります。
SWELLとSANGOの比較(改善した点)
具体的に「SANGO」から「SWELL」に変更して、何ができるようになるのか知りたい人もいると思います。
以下、簡単に並べていきますので参考にしてください。
※ちなみに前提として私は
- SANGOの子テーマ「PORIPU」
は購入していません。
そのうえで「SANGO」から「SWELL」になり、簡単にできるようになったと感じたことをまとめさせていただきます。
必要なプラグインが大幅に減る
まず1つ目として「SWELL」は、かなり多くの機能が最初から備わっています。
例えば
- 目次
- 目次に戻るボタン
もボタン1つで設置可能で、デザインや色も変えられます。

他にも
- キャッシュ
- 遅延読み込み
の設定も細かくできるので、プラグイン不要になります。
他テーマからのSWELLサポートプラグイン一覧はこちら
SNSシェアボタンには
- URLをコピーする
というボタンも加わり、被リンクを得やすくなりました。
「関連記事」と「内部リンク」は検索するだけでOK
何より「SWELL」は
- 内部リンク
- 関連記事
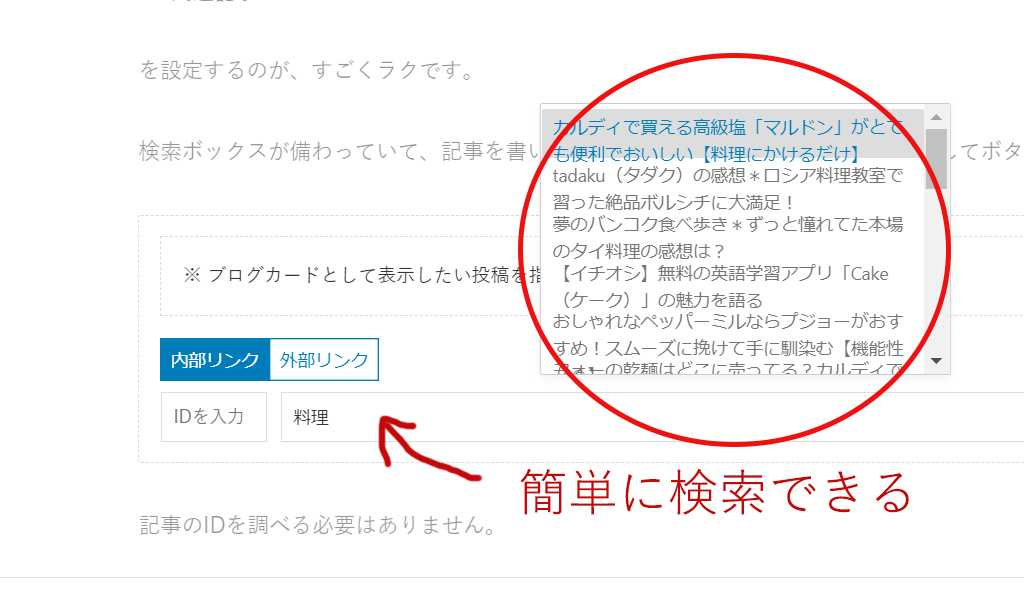
を設定するのが、すごくラクです。
検索ボックスが備わっていて、記事を書いている途中にポチポチと該当記事を検索してボタンをクリックするだけ。
記事のIDを調べる必要はありません。

内部リンク大好き人間なので、これは「やった~~~」と小躍りしたくなるくらい、嬉しいです。
フルワイドデザインの面白さ
「SWELL」のデザイン面での魅力は
- フルワイド
という機能が使えるようになる点です。
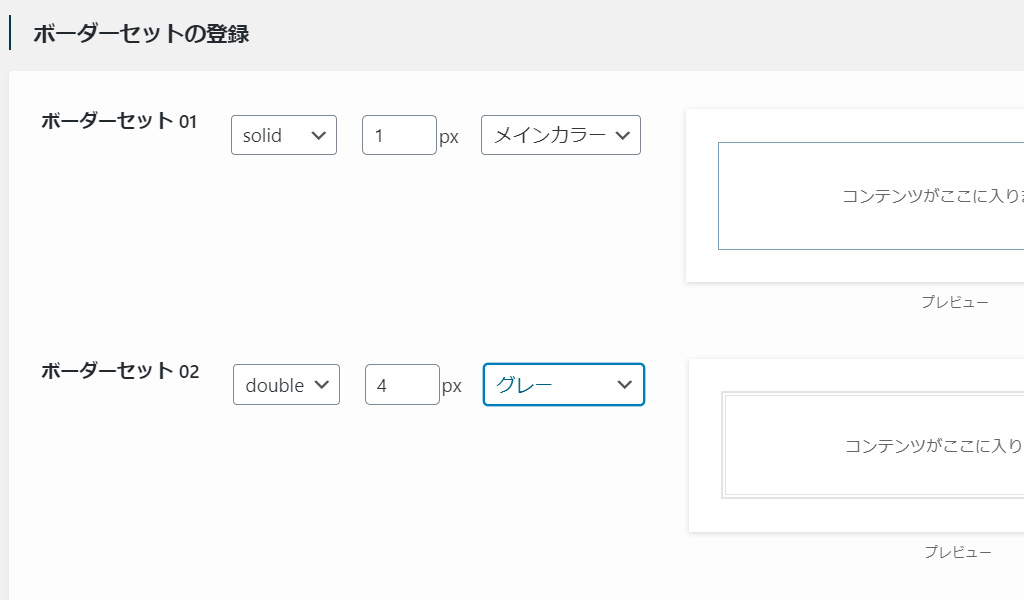
例えばこんな感じで、横幅いっぱいに背景を広げることができます。
背景の境界線を波・ギザギザ・斜線などに変更することもできます。
1カラムのトップページデザインには、非常におすすめの機能だと思います。
当ブログのトップページや、サイトマップもすべてフルワイド機能を使用して作成しました。
PCで見ると雰囲気が異なると思うので、気になる方はチェックしてください。
ちなみにフルワイドには、背景画像を指定することもできます。
オーバーレイも(例えば画像に黒の半透明を乗せてこのように、白文字を際立たせる)こともできます。
さらに画像には背景効果を加えられるので、少し動きを与えることができます。
※ただ使いこなすのに少しコツもいるとも感じます。
この点もまた別記事にまとめるつもりなので気になる方がいれば参考にしてください。
記事の装飾が簡単に色々とできる
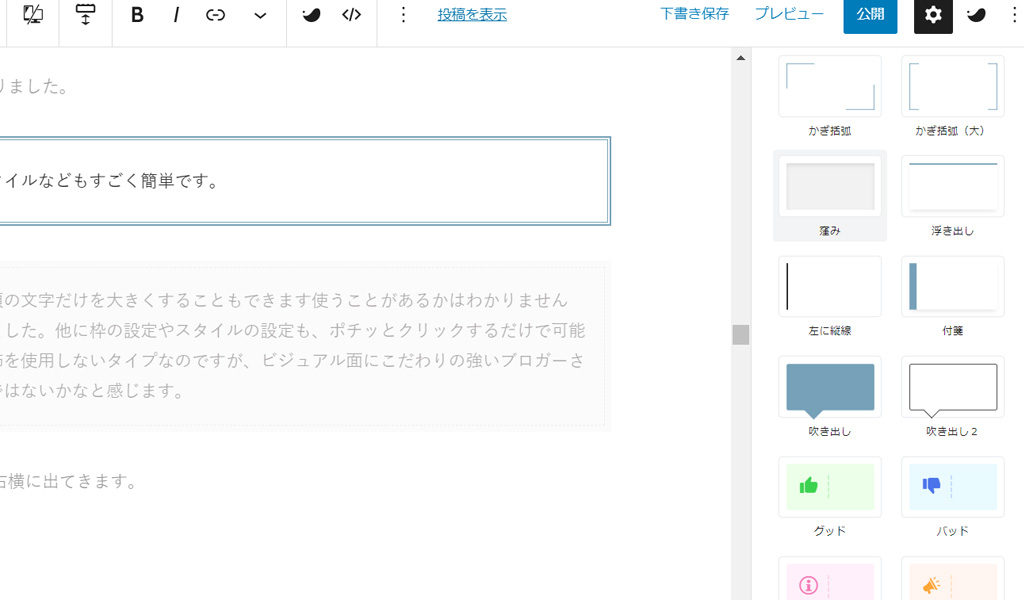
装飾もかなり直感的にラクにできるようになりました。
例えばこういった枠の設定や、背景のスタイルなどもすごく簡単です。
ちなみにこのように先頭の文字だけを大きくすることもできます。使うことがあるかはわかりませんが、面白いなと思いました。他に枠の設定やスタイルの設定も、ポチッとクリックするだけで可能です。私はあまり装飾を使用しないタイプなのですが、ビジュアル面にこだわりの強いブロガーさんには魅力的な機能ではないかなと感じます。
スタイルやボーダー、文字色の指定などは、こんな感じで文字を打っている右横に出てきます。

クリックするだけなので編集はかなりラクです。
あと、箇条書きも
- 横並び
- 下線付き
などを選択できるようになります(横並びは案外便利だなと感じました)
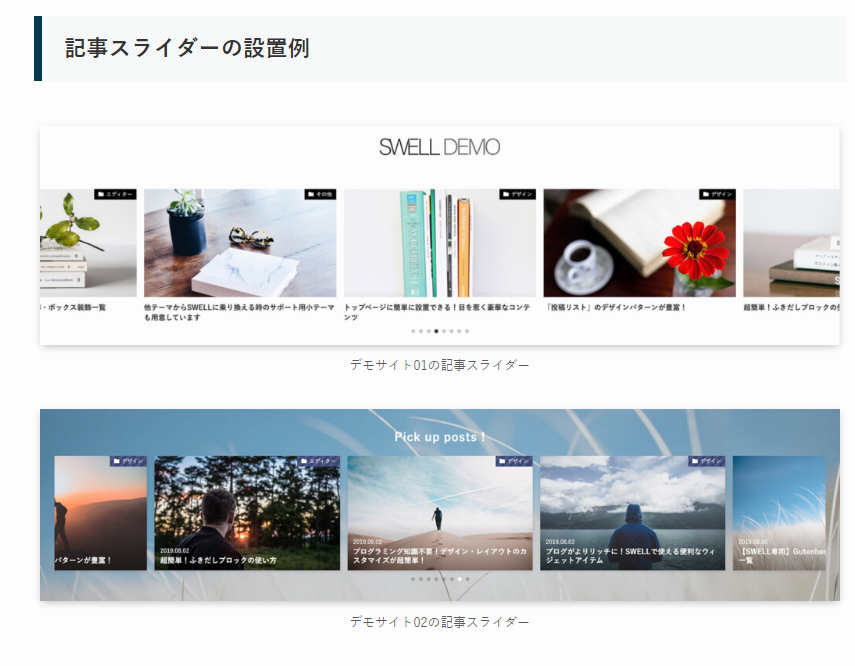
「記事スライダー」の設置が可能になる
他にも
- 記事スライダー
をトップ画面につけることができます。
表示する記事の数も変更可能で、余白もかなり細かいところまで設定できます。
「SANGO」には記事スライダーがないので、惹かれる人もいるかもしれません。

こういった機能を簡単に、しかもデザインの細かな調整を行って設置できるのはSWELLの凄さです。
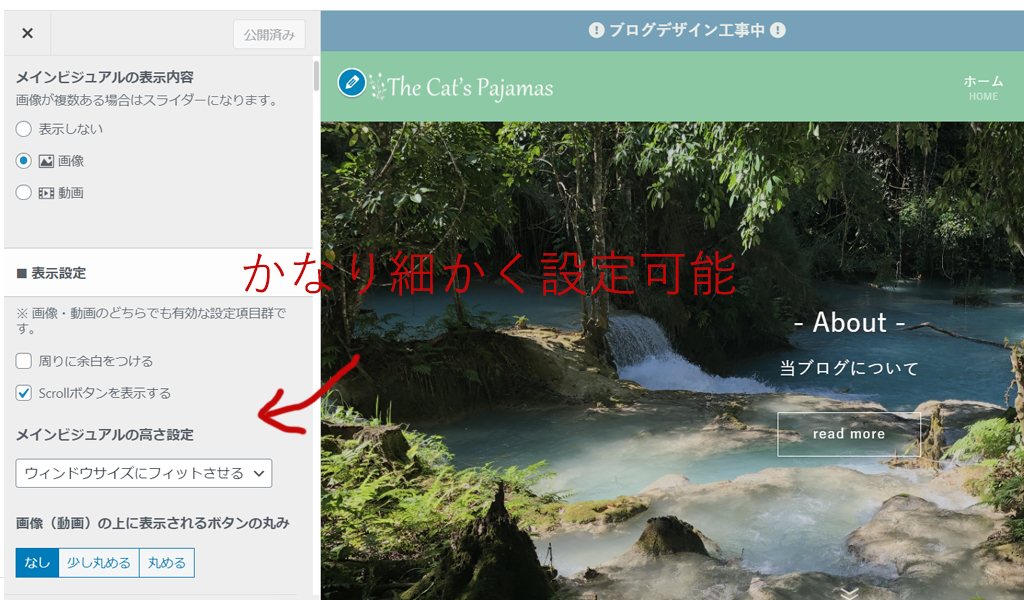
メインビジュアルのアニメーションも豊か
トップページのメインビジュアルも
- 複数枚の画像切り替え
- 動画の設定
- サイズの指定
が可能です。
例えば当ブログでは、5枚の画像を設定してフェードとズームインを指定しています。
他にも色々と「ここまで可能なのか」と驚くくらい、かなり細かいところまで設定可能です。

例えば「ウィンドウサイズにフィットさせる」という項目を選択すると
- PC
- スマホ
など、それぞれの画面の大きさに合わせて自動的にトップの画像の高さを調整してくれます。
こういった機能を色々と試す楽しみがあるのも魅力だな、と感じました。

ヘッダーの自由度も高い
さらに「SWELL」はヘッダーの自由度も高いです。
例えば
- ヘッダーの固定
もボタン1つで、PCとスマホどちらでも可能になります。
ヘッダーを透明にすることもできますし、タイトルやグローバルナビゲーションの位置もバリエーション豊富です。
- メインビジュアル
- 記事スライダー
- ヘッダー
この3点だけでも、かなり細かな設定が可能なのでうまく活用すれば、デザインのオリジナリティも出しやすいと思います。
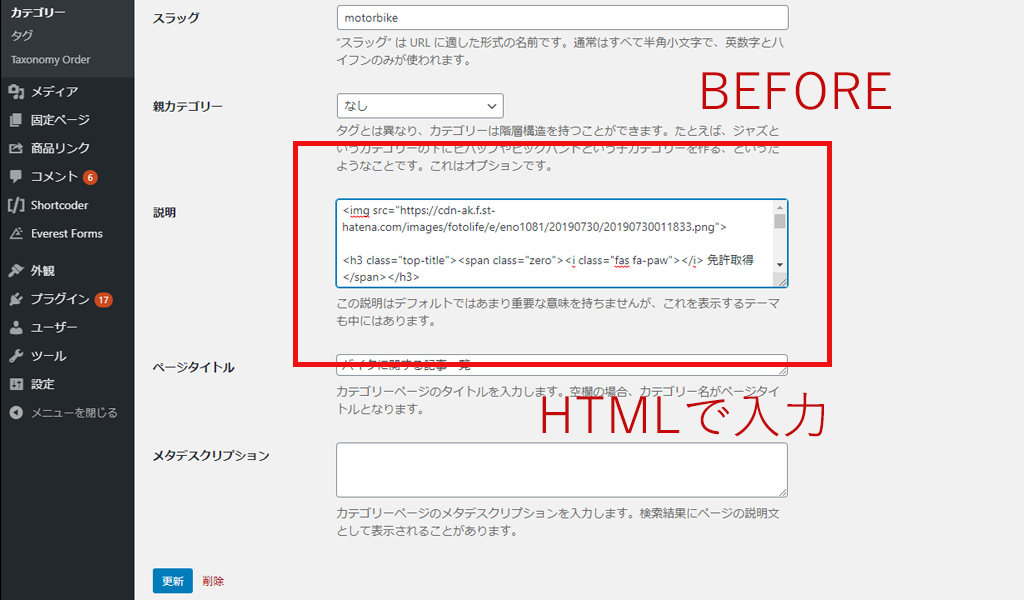
カテゴリーページは自由自在に編集可能
「SWELL」に変更して大きく向上したのが
- カテゴリーページ
の編集のしやすさです。
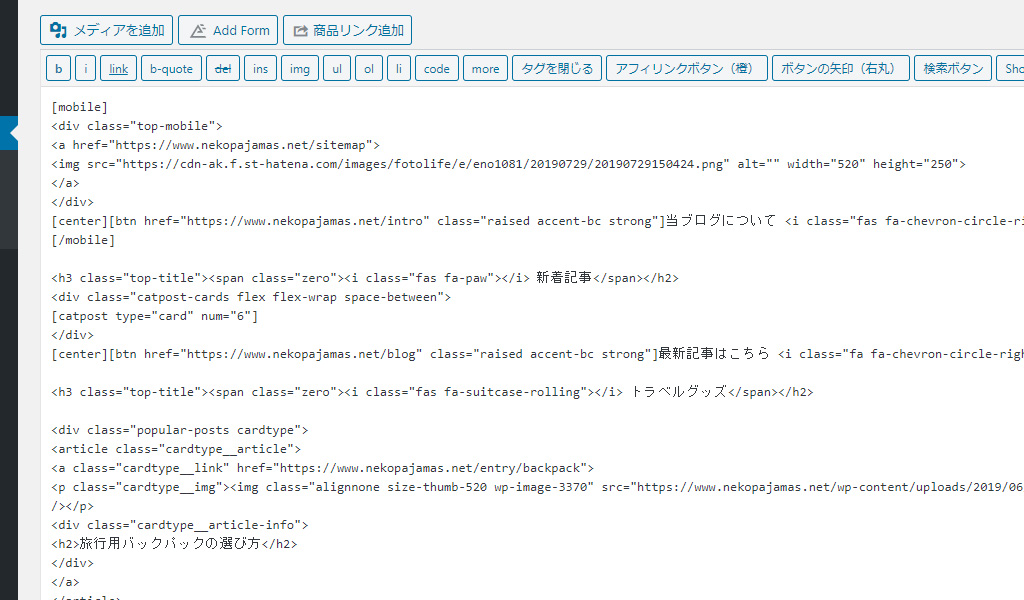
今までは、全部この部分にHTMLで入力していました。
これが割と凝りだすと大変で、カテゴリーページを作り込むのにあまり前向きになれませんでした。

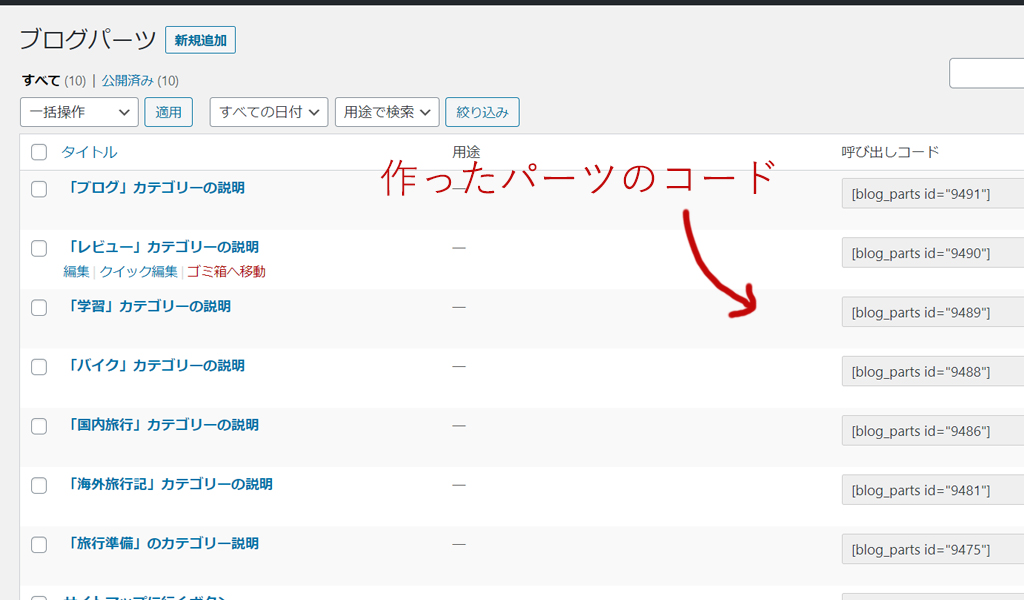
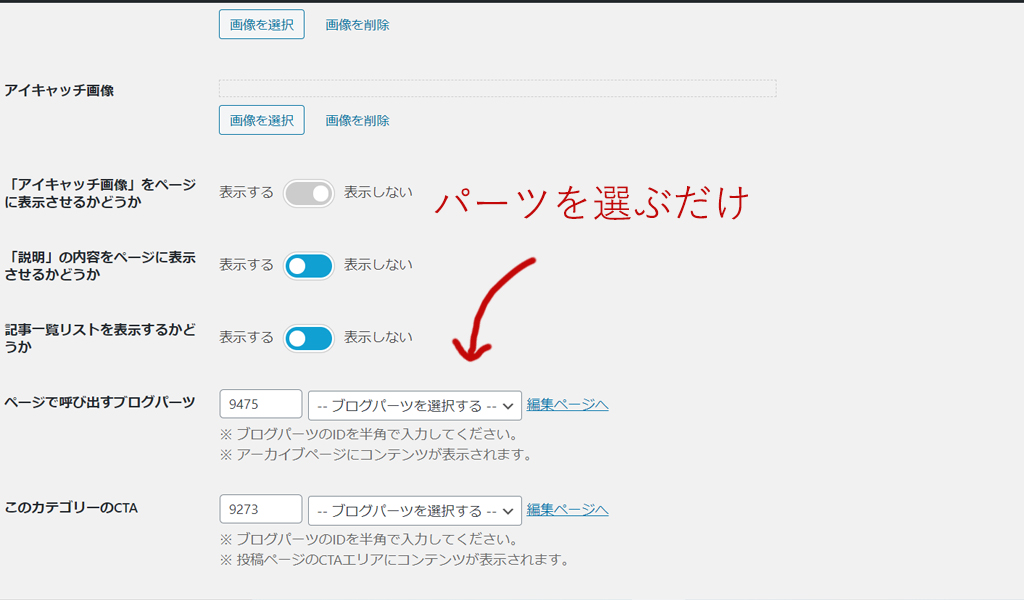
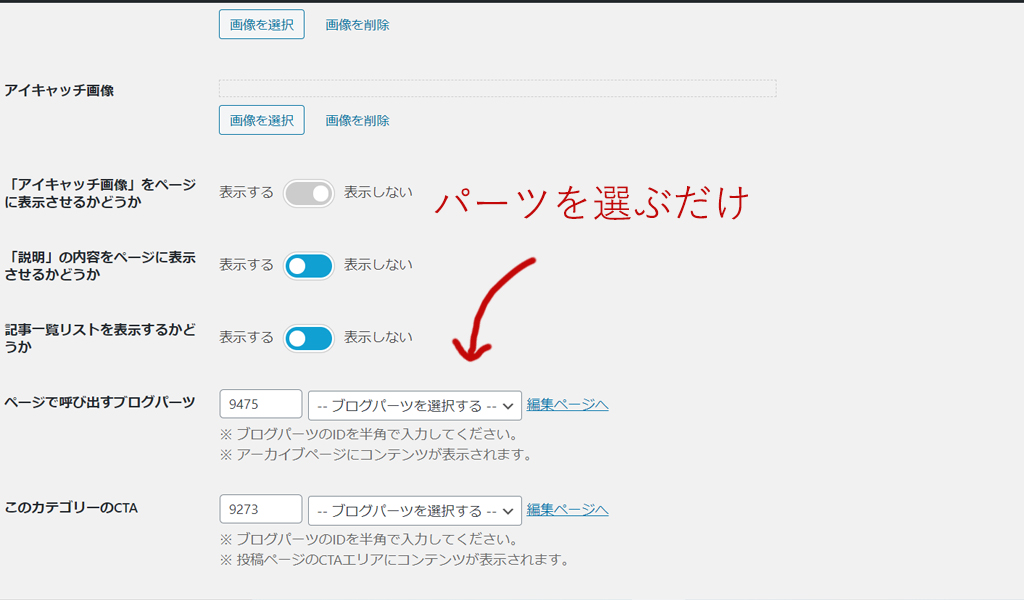
「SWELL」の場合は、こんな感じ。
「ブログパーツ」という部分に普通に編集します。
ショートコードやHTMLも不要です。

「ブログパーツ」で保存すると、呼び出しコードというのが出てきます。

これを該当するカテゴリーページに記入するだけ。
※カテゴリー下のCTRも同じように編集可能です。

HTMLの知識ゼロの人でも簡単にカテゴリーページを編集できる、というのは大きな利点だと思います。
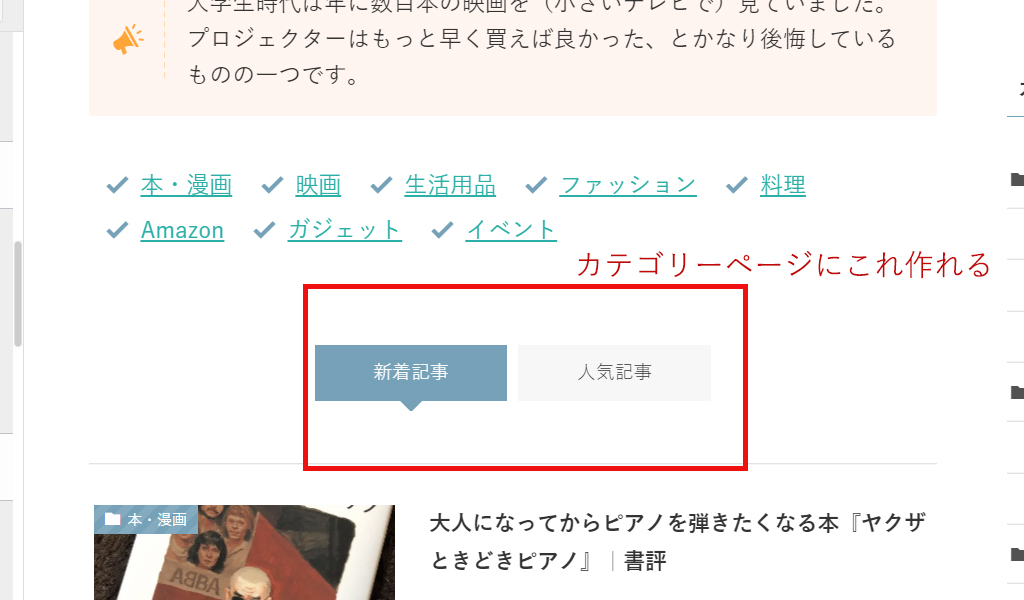
ついでにいうと、タイトルの背景画像も設定できます。
かつ、人気順と新着順で順番を切り替えるボタンも設置できます。

カテゴリーページをいくらでも簡単に作り込めるというのは、かなり大きな魅力だと思います。
ショートコードほぼ不要
「SAMGO」ではトップページを固定記事のオリジナルで、このような感じに作り込んでいました。
中心となるのは
- HTML
- CSS
そこに「SANGO」のショートコードを打ち込んで、カラムを作ったりボタンを作ったりするという流れです。

CSSの情報を検索するのも含めて、めちゃくちゃ時間かかりました。
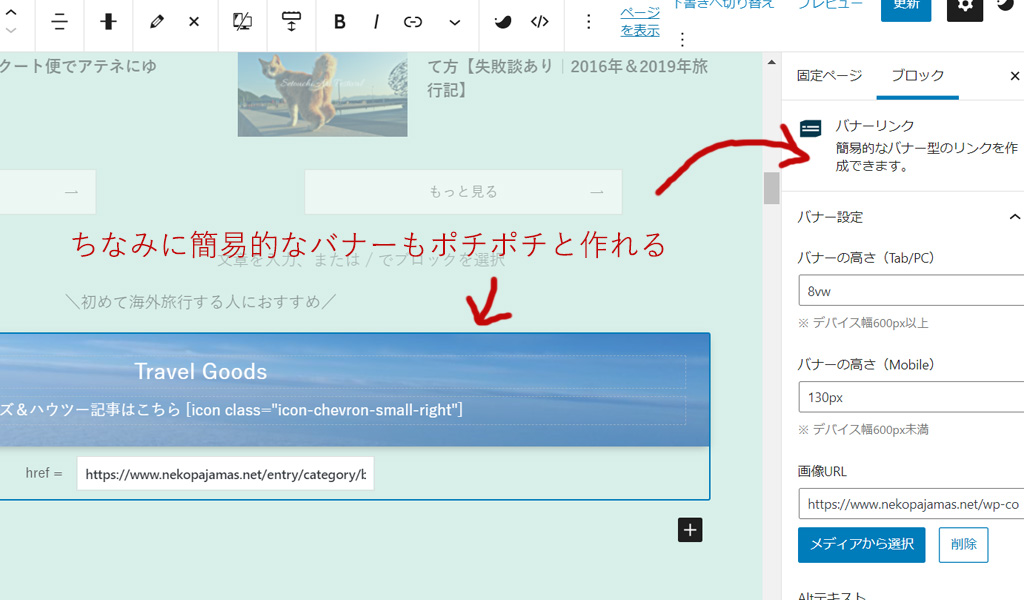
でも「SWELL」はブロックエディターでコード不要で、かなり直感的に作ることができます。
背景色を変えたり、枠を作ったり、余白を挿入したり、関連記事リストを作ったり。
ポチポチとその場で作れます。

先程のカテゴリーページ編集と同じで
- HTM
- CSS
の知識は一切不要です。
※オリジナルトップページの作り方については、また別記事でまとめるつもりです。
HTMLやCSSの知識はないけれど、おしゃれなブログを作りたいという方には特におすすめのテーマです。
他にもたくさんある
できるようになったことは他にもたくさんあるのですが、キリがないのでちょっとここでストップしますね。
とりあえず
ほぼなんでもできる
そんな気にさせてくれるテーマです。

そのうえでデメリット(気になる点)も以下に書くので、参考にしてください。
SWELLとSANGOの比較(不安な点)
今のところ「SWELL」の機能の充実度に関しては、ほぼ満点くらいの気持ちです。
ただ
- 機能が多い
- ブロックエディターが主
- 値段が高め
- テーマへの依存度高そう
この4点は、少し気になりました。
機能が多い
語弊がないように強調しておくと「機能が多い」というのは「SWELL」の長所です。
大抵のことはできます。
「痒いと思ったところに手が伸びるとはアナタのことね」と微笑みながらウインク飛ばしたくなるレベルです。
ただ短所と長所は表裏一体なので、例えば
- ブログ初心者
- ワードプレス初めて
- 細かい設定や機能は苦手
という人には、使いこなせない(機能が多すぎて混乱+その良さがわからないまま終わる)可能性は高めです。
ぶっちゃけ私もそうでした。
実は私が「SWELL」を購入したのは、2019年の秋とかなり早い時期なんです。
が、買ったものの「機能が多すぎてよくわからない…?」って感じで、半年以上放置していたんです。
それを思い出して、このブログとは別のブログで試しに使ったところ
あれ、このテーマめちゃくちゃええやん…
とハマってしまい、最終的にこのブログも「SWELL」に変更し、もはやSWELLなしでは生きられない体になったという経緯があります。
途中で凄さを理解したので、無駄にならずに済んだのですが…。
根が適当なので、いろいろな機能があっても面倒になってスルーしちゃう人の気持ちもよく分かるんです。
なので機能が多いという事実が「あくまで”自分にとって”プラスになるのか?」を、他人のレビューに左右されず考える必要はあると思います。
ブロックエディターが主
「SWELL」は良くも悪くも、ブロックエディターが主になるテーマです。
「SWELL」の機能面に不満は全くないのですが、ブロックエディタが好きなわけではないです。
(使いこなせていないだけかもしれませんが)
ブロックエディターは、なんというかテキストエディターとしての無能ぶりをたまに感じます。
私の「SWELL」に対するイメージは、ブロックエディターがもつ微妙な点を駆逐し、そこに花を植えようと突き進む進撃のテーマって感じです。
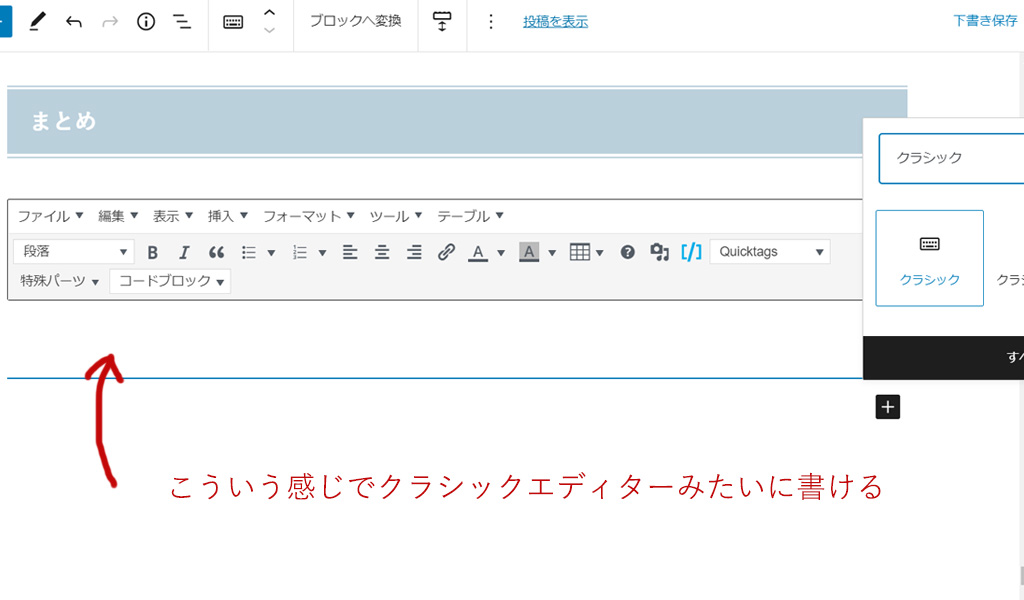
ちなみに「クラシック」というブロックがあるので、旧エディター使いの人は知っておきましょう。
テーマ移行後はこういった機能で、以前の記事が保たれています。

値段が高め
それから有料のテーマの中でも「SWELL」は値段高めです。
機能面での不満が今のところはゼロなので、特に「値段高い」と私は思いません。
というか、これだけのテーマを一度買ったら使い放題(他のブログにも使える&一度きりの買い切り)って凄すぎるくらいだと思ってます。
しかし先程と同じ指摘なのですが
- ワードプレス初心者
- ブログ初めて作る
だと使いこなせない(orそもそもブログが続かない)可能性もあるので、少し考えたほうがいいかもしれません。
これは、有料テーマすべてに言えます。
もし今からブログを初める意気込みなら無料テーマの
- Cocoon
も検討してみてください。
無料ではありますが機能十分で、「スキン」という機能を使えばデザインも手軽におしゃれにできます。
それでウィジェットの使い方や記事の書き方など、色々と学びながら
- ドメイン代
- サーバー代
- テーマ代
は回収できるくらい記事を書いて収益化(月3000円あれば十分)したあとで、それでも欲しいと感じたら好みの有料テーマに手を出すという選択肢もあります。
そうすれば絶対に赤字になりません。
(SWELLにはCocoon専用の乗り換えプラグインもあります)
テーマへの依存度が高そう
「SWELL」は、独自の機能が豊富です。
なので逆にいえば「SWELL」から別のテーマに変更することは難いだろうな、と感じます。
うまく言えませんが、甘やかされた猫みたいになりそう。
ご飯も、マタタビも、チュールも、ベッドも。
全部当然のように出てきて全能感に包まれている猫。
でも、ある日突然ご主人さまが帰ってこなくなったら簡単にその身は破滅する、みたいな不安はありますね。
その塩梅を少し考えさせられます。
ただもう他テーマに移行しようとは思わないかな…そのためにもSWELL応援隊(?)としてその良さをおすすめしていきたいですね。

SWELLの知っておきたい便利機能
繰り返しますが「SWELL」に乗り換えると「SANGO」にはなかった機能が色々とあると思います。
全部公式HPに詳しい解説があるのですが
- 面倒で読まない
- 全く気づかない
- うっかり見落とす
ということもある気がするので、地味だけど便利な機能だけピックアップしてまとめておきますね。
頭の片隅においておくと、テーマ変更後に楽だと思います。
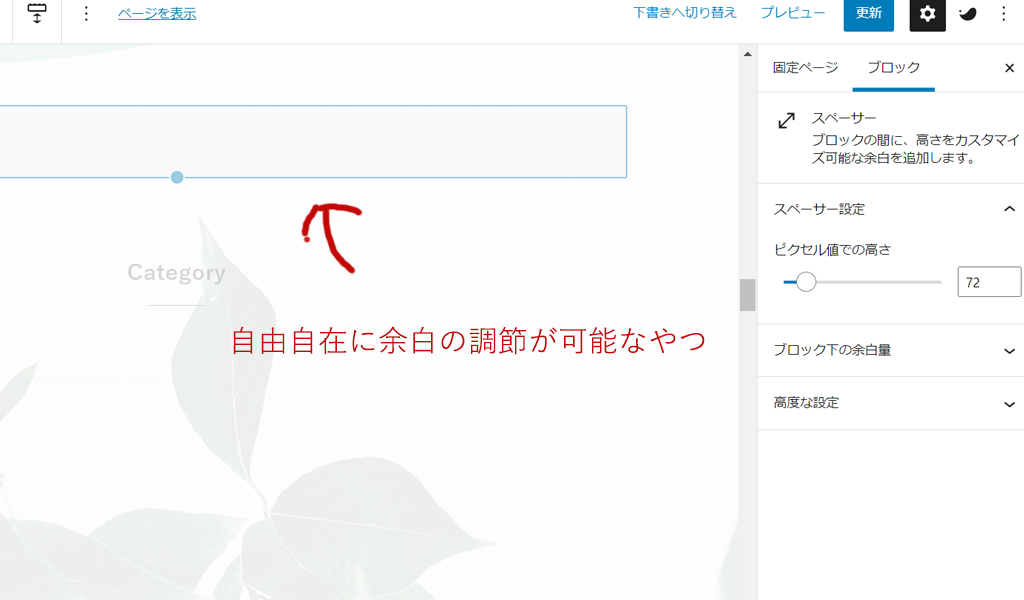
余白の魔術師「スペーサー」
私が勝手に余白の魔術師とよんでいる
- スペーサー
という機能があります。
私は1週間前までこの機能に気づいていなくて、思い通りの余白を調整するの3時間くらいかけて「これがSWELLの限界か…」と勝手に苦悩していました。
スペーサーを使えば、好きなように一瞬で余白を生み出せます。
数時間かけてもできなかったことが数秒でできたので、自分の阿呆さ加減を呪いました。

今はよくわからなくても自由に余白を設定できるスペーサーというものがあるのだな、とは知っておきましょう。
カテゴリー別のCTA指定の仕方
「SANGO」では、カテゴリー別にショートコードを利用してCTAを表示していました。
みたいなやつです。
ウィジェットに入れて、指定したカテゴリーの記事に特定の文章やリンクを表示できるんですよね。
「SWELL」には、こういったショートコードはありません。
なので私は勝手に「Swellはカテゴリー別に記事下に書き込みできないんだ」と思い込んで悩んでいました。
が、普通にできました。
先程も書きましたが、ブログパーツという機能を使って表示することができます。

そういうのが結構多いです。
大体のことができるんです。
なのに、気づかずに放置してしまうパターンが(単細胞の私には特に)結構多くありました。
なので注意深く公式ホームページの解説に目を通したり、色々と実験的に試してみるのをおすすめします。
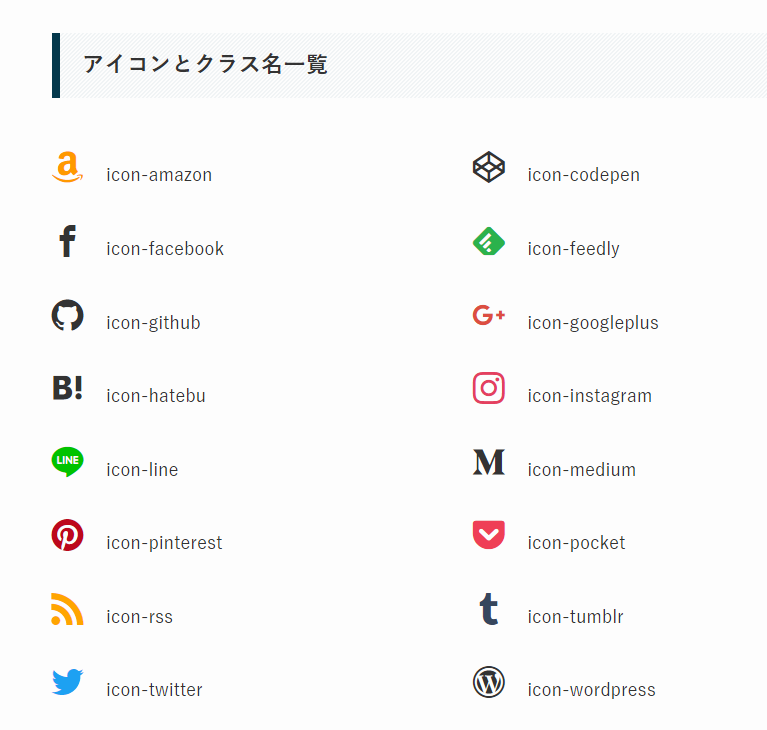
アイコンやショートカット
これも最近気づいたのですが、アイコンフォントも最初から用意があります。

なので「SWELLボタン」という機能を使うと、簡単にボタンにアイコンを入れられます。
\ この部分も予め設定されてる /
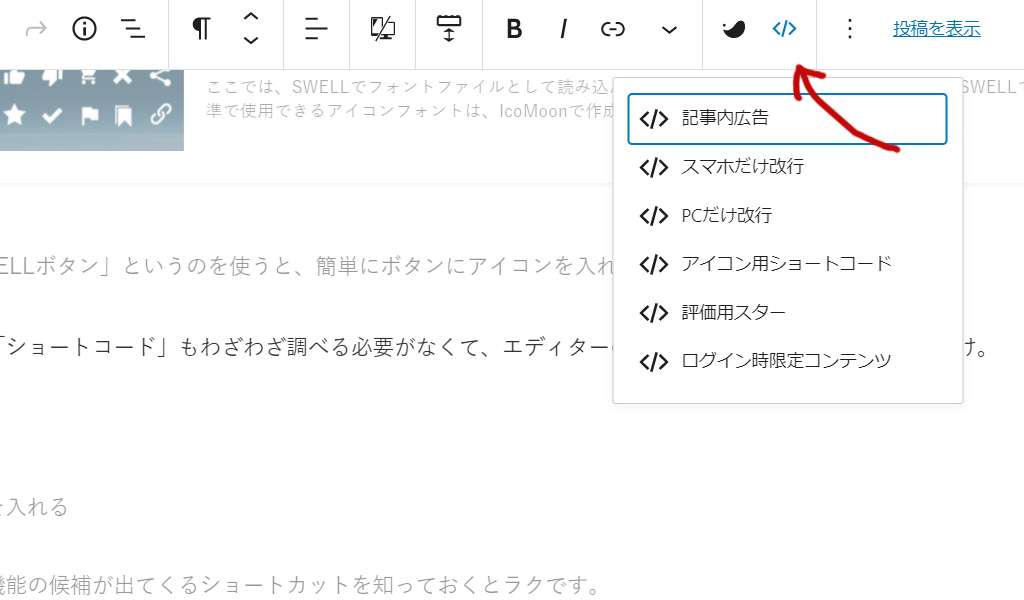
ちなみに専用ショートコードはわざわざ調べる必要がなくて、エディターの上に表示あるのをクリックするだけ。

もう1つブロックエディタの使い方をして
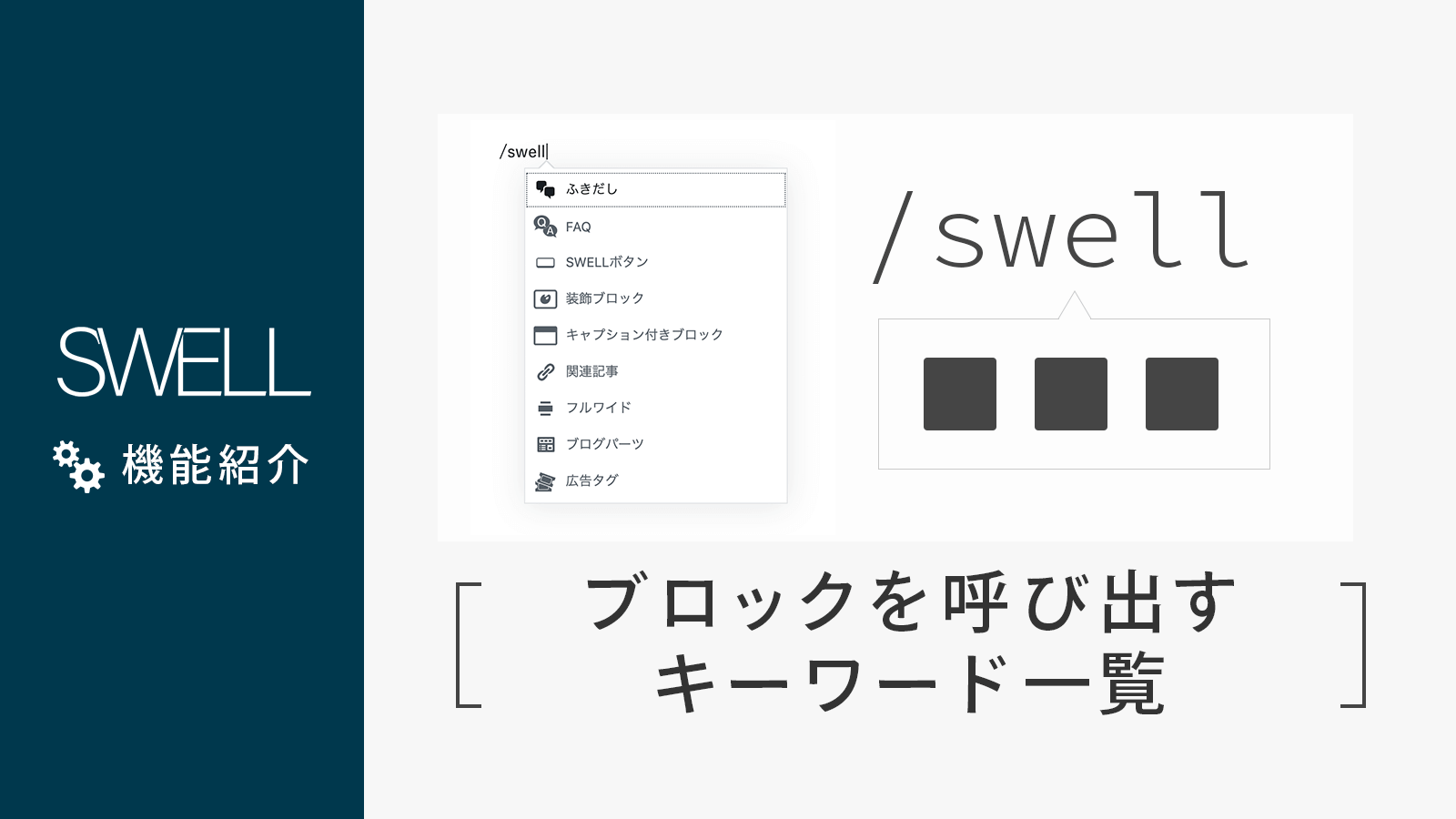
- 「/」を入れる
と簡単に機能の候補が出てくるショートカットを知っておくとラクです。
なんのこっちゃわからんという感じかもしれませんが、後からわかるので先に頭の片隅においておくことをおすすめします。

もう1つ「SWELL」とは特に関係ないのですが、ブロックエディターを使うときは
- Ctrl+Z「前に戻る」
- Ctrl+X「カット」
- Ctrl+C「コピー」
- Ctrl+V「ペースト」
といった基本的なキーボードのショートカットは知っておいたほうが楽かと思います。
(※上記はWindowsユーザー用です。Macはキーが違うかも)
ショートカットキーを使えるだけでブログ執筆の速度は爆上がりするはずなので、未だの方はぜひ。
「SWELL」に向く人と「SANGO」に向く人
最後に、私の勝手な偏見かもしれないのですが「SANGO」が好きな人は、多分「SWELL」も気に入る可能性が高い気がします。
なぜかというと、どちらも
- デザインへのこだわり
が強めなので、ブログの見た目に拘る人ほど満足度が高いと思うからです。
ただ「SANGO」は
- HTML
- CSS
の知識がないと、少し苦しいものがあると思います。
でも「SANGO」を選ぶ人は(私もそうだったのですが)そもそもサルワカさんのファンだったり、HTMLやCSSに興味が強い人も多いと思うのでそれも含めて楽しめるかもしれません。
あと既に多くのブロガーさんがカスタマイズして愛用しているので、手本や情報が多いというのもメリットです。
「SWELL」は逆に
- HTML
- CSS
は不要で、かなり細かな調整ができます。
SWELLには色々な機能が搭載されているので、それをどんどん試す好奇心は必要です。
「SANGO]と「SWELL」デザイン面での比較
「SANGO」はとりあえずテーマをいれとけば
- 私、SANGOなんです!
って感じのデザインになります。
デザインそのものがブランド化してる成功例の典型というか(あ、これSANGO使ってるブログだ!)みたいなのがあります。
「SWELL」はそれが少ないです。
カスタマイズの自由度も高いので、CSSをゴリゴリ追加したい人にもおすすめできます。
オリジナリティも出しやすい。
もう1つ「SANGO」は
- メインカラー
- アクセントカラー
の2色のバランスが絶妙なテーマでした。
一方「SWELL」は、メインカラー一色のみで「SANGO」のようなアクセントカラーはありません。
ヘッダーとフッターの色を変えられるので、そこで工夫して自分でバランスを取るといいと思います。
装飾の色も変えられます。

こういった点も「テーマにおまかせしたい!」人向けでなく、ゼロから決めたい人に向けだと思います。
まとめ
ということで今回の記事では「SWELL」から「SANGO」にテーマを乗り換えた感想をまとめながら
- 乗り換えの流れ
- 注意点
- 両テーマの比較
を行いました。
まとめると「SWELL」は細かいところにも手が届く感じで
- フルワイド
- カテゴリーページ編集
- 記事スライダー
- 画像のアニメーション
- 関連記事の検索
など「SANGO」にはなかった機能もかなり多く、正直すべてを書ききれないくらいです。
ただ逆に
- 多機能
- 色々なことができる
というのがデメリットになる人もいると思うので、自分にとって本当に必要かどうかきちんと考えてから(値段も値段なので)購入することをおすすめします。
デザイン面については、最後にまとめたとおりです。
「SANGO」のほうが、手軽で簡単に「おしゃれなSANGOブログ!」になる感じはあります。
「SWELL」は良くも悪くも自由度が高いので、ブログデザインをごりごり自分でこだわって作りたい人向けです。
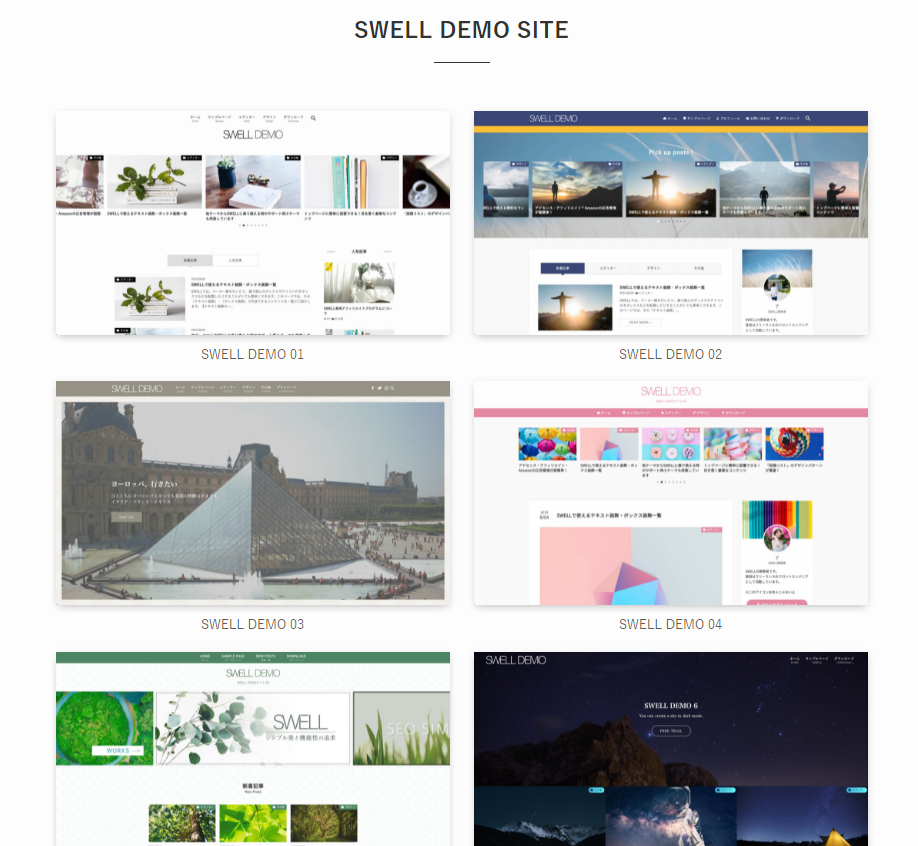
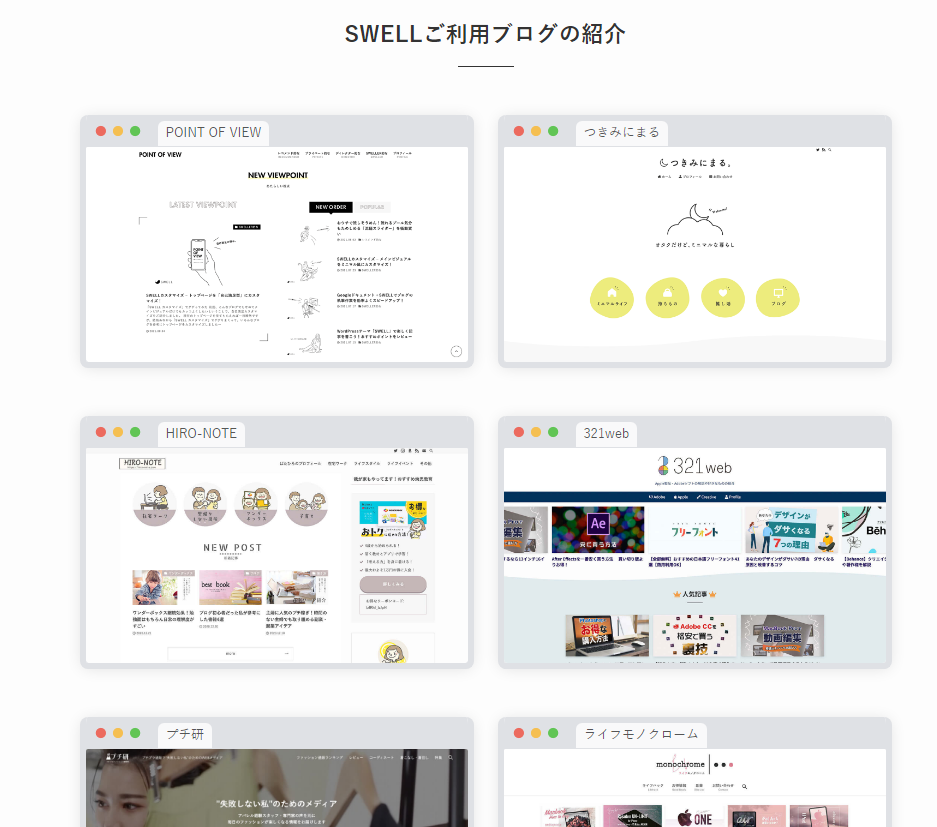
これも公式のデモサイトを事前に見て
- どんなブログにしたいか?
を予めイメージしておくとスムーズだと思います。

見本になるブログの紹介もいくつか公式にあるので、実際に訪問してみてどんなトップページにするかもある程度想定しておくといいかもしれませんね。

他テーマからのSWELLサポートプラグイン一覧はこちら
ということで自分にわかる限りのことをまとめました。
ちなみに記事上&記事下のSNSシェアボタンのカスタマイズ方法は、こちらの記事にまとめました。
私もまだまだ知らないことや試していないことが多いので、新しいテーマを楽しんでいきたいなと思います。
少しでも当記事が同じようなブロガーさんの役に立てば幸いです。
それでは長くなりましたが、最後まで読んでくださり有難うございました。

SWELLに関する他の記事
表示速度改善についてはこちらにまとめました。
おすすめのSWELL設定もすべてまとめたので、テーマ移行される方はよろしければ合わせて参考にしてください。








コメント