SWELLのSNSボタンの色を簡単に変更する方法【コピペOK&好きな色が選べる】

この記事ではWPテーマ「SWELL」の記事上・記事下にある
- SNSシェアボタン
の色を簡単に変える方法をメモしておきます。
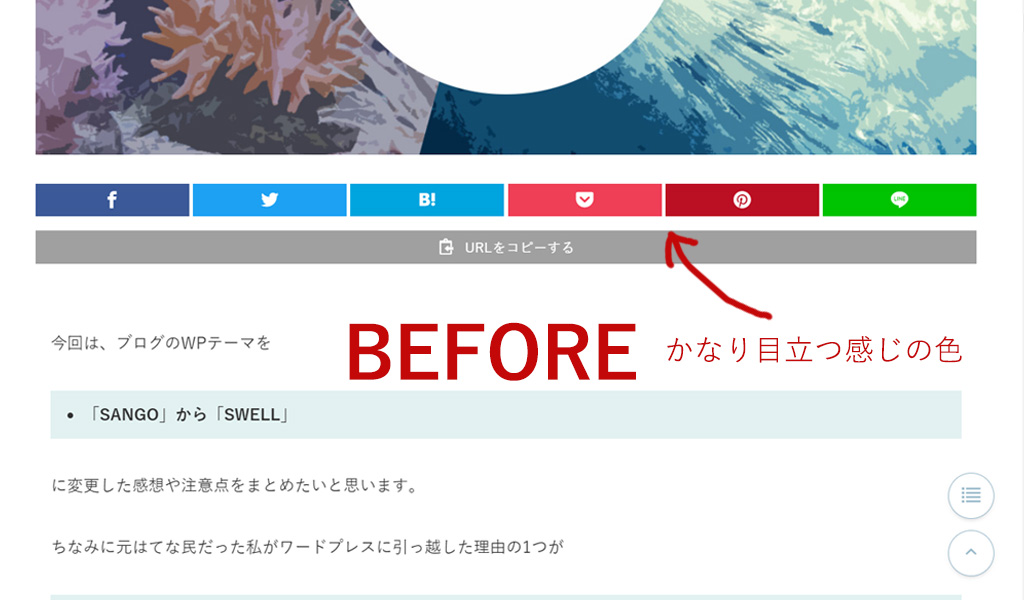
「SWELL」のSNSシェアボタンの色は、デフォルトで各種SNSのブランドカラーに固定されています。
ただ
- 原色って感じ
- もっと色を落ち着かせたい
- 単色でモノトーン使用にしたい
といった要望もあると思うんです。

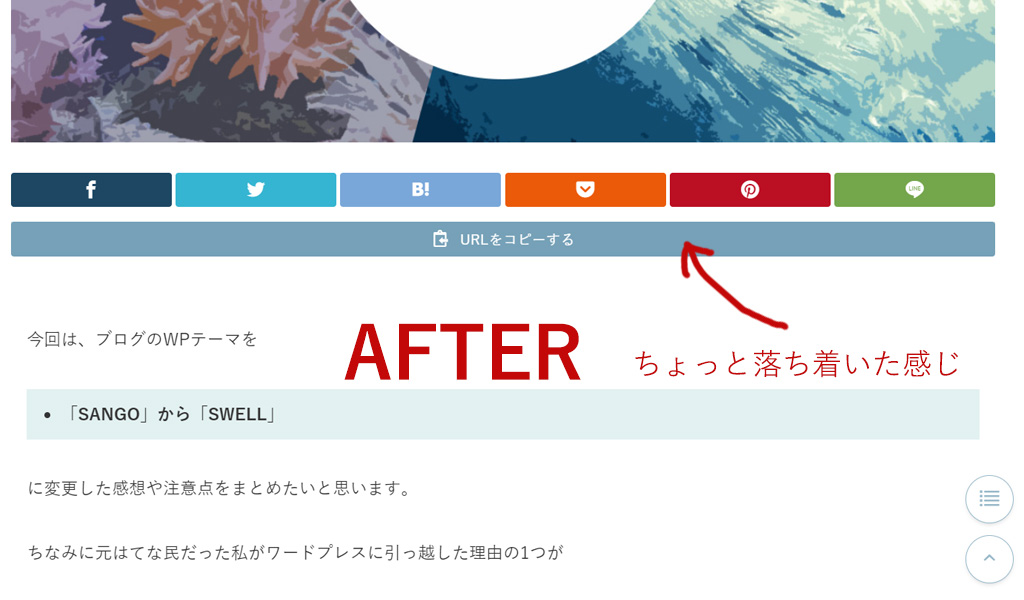
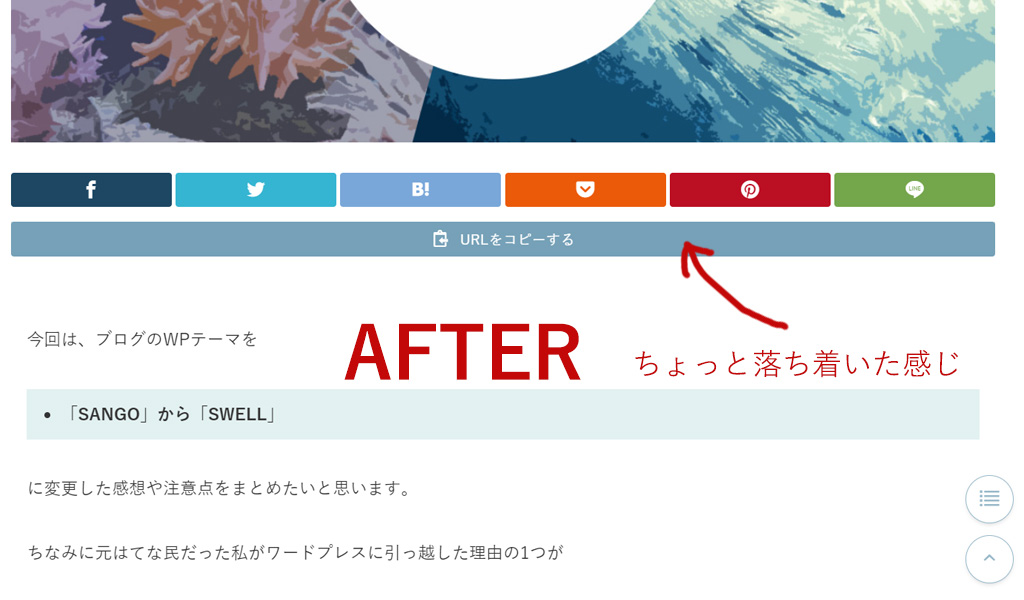
なので、少し色を変えています。
細かい部分ですが気になる人もいると思うので、以下自分が使っているコードを紹介しておきますね。

「SWELL」を使っていて
- HTML
- CSS
の知識がサッパリないというブロガーさんもいると思いますので、なるべく簡単に解説します。
以下、参考にしてください。
SWELLのSNSシェアボタンの色を変えるコード
やり方はとても簡単です。
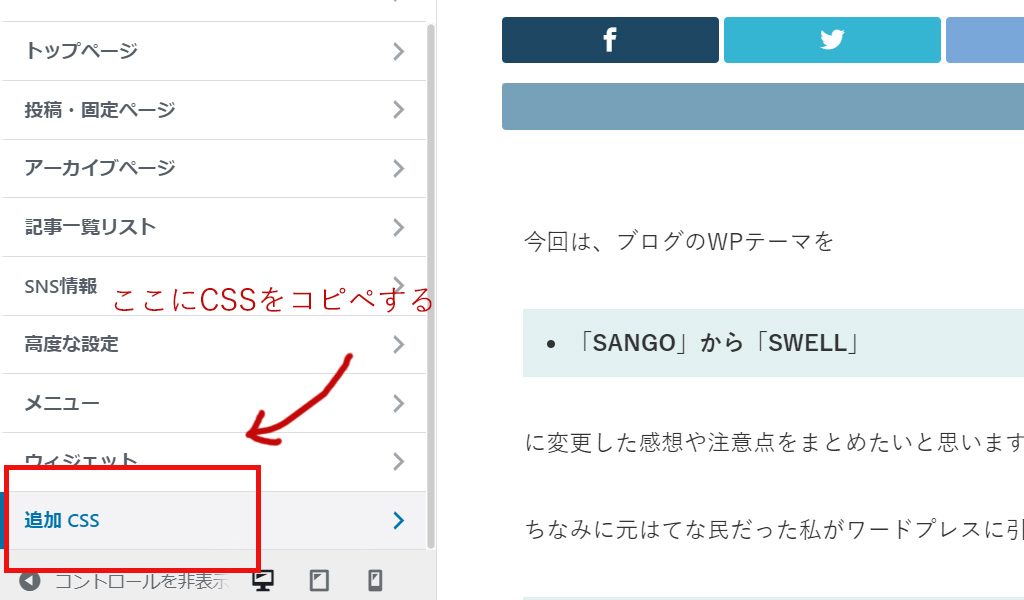
「SWELL」のカスタマイズの一番下に「CSSの追記」という部分がありますよね。

以下のコードをコピー&ペーストするだけです。
/* SNSアイコンのデザイン調整 */
.c-shareBtns__item.-twitter {
color:#35b5d2;
}
.c-shareBtns__item.-facebook {
color:#1d4763;
}
.c-shareBtns__item.-hatebu {
color:#79a7d9;
}
.c-shareBtns__item.-pocket {
color:#eb5a09;
}
.c-shareBtns__item.-line {
color:#74a64c
}
.c-shareBtns__item.-copy {
color:#76a1b8;
}ちなみにカラー以外の調整部分ものせておきますね。
.c-shareBtns__btn {
padding: 8px; /*ボタンの大きさ変える*/
transition: background-color .25s;/*カーソル載せたときのふわっとするやつの速さ*/
border-radius:3px;/*角丸める*/
box-shadow: none!important;
}カラー指定は、下の画像と同じになっています。
なので好きな色のカラーコードを自分で入れると、いいと思いますよ。
私の場合は「URLをコピーする」という部分は、サイトのメインカラーと同じ色に揃えています。

カラーコードの選び方
カラーコードは、一覧になっているサイトを参考にするといいです。
私はいつもこちらを使っています。
モノトーンのブログであれば、すべてのSNSアイコンの色を黒やグレーに統一してもカッコいいですよね。
ちなみに
- Googleの拡張機能
がおすすめです。
画面上の色のカラーコードを調べることができる機能はいくつかあるのですが、私は
というのを現在は使っています。
気になった部分のカラーコードをすぐにチェックできるので何かと便利でおすすめです。

ちょっと変わったデザインにしてみる
ここまでのカスタマイズで、SWELLのSNSシェアボタンを好きな色に変えられたはずです。
ちなみに私の場合は
- URLをコピーする
の背景をドット柄にしています。
せっかくなので、このカスタマイズも紹介しておきますね。

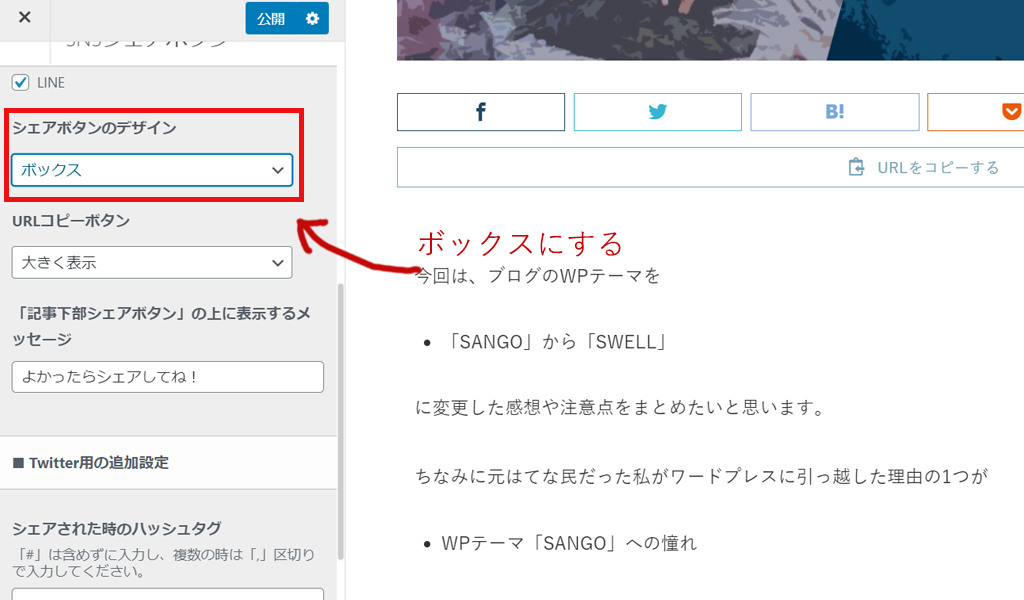
まず、SNSのアイコンボタンの設定を
- ボックス
- アイコン
のどちらかにします。

その状態で、以下のコードをコピペして貼ればOKのはずです。
/* SNSアイコンのデザイン調整 */
.c-shareBtns__item.-twitter {
color:#35b5d2;
}
.c-shareBtns__item.-facebook {
color:#1d4763;
}
.c-shareBtns__item.-hatebu {
color:#79a7d9;
}
.c-shareBtns__item.-pocket {
color:#eb5a09;
}
.c-shareBtns__item.-line {
color:#74a64c
}
.c-shareBtns__item.-copy {
color:#76a1b8;/*色を変える部分*/
background-color: #d2ddde;/*背景ドットの色を変える部分*/
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, #ffffff), to(#ffffff)),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, #ffffff), to(#ffffff));
-webkit-background-size: 5px 5px;
}
.c-shareBtns__btn {
padding: 8px; /*ボタンの大きさ変える*/
transition: background-color .25s;/*カーソル載せたときのふわっとするやつの速さ*/
border-radius:3px;/*角丸める*/
box-shadow: none!important;
}ちなみに角の丸みを指定できる「border-radius」という部分は
- border-radius:none;
にすれば、直角になりますよ。
よろしければ参考にしてください。
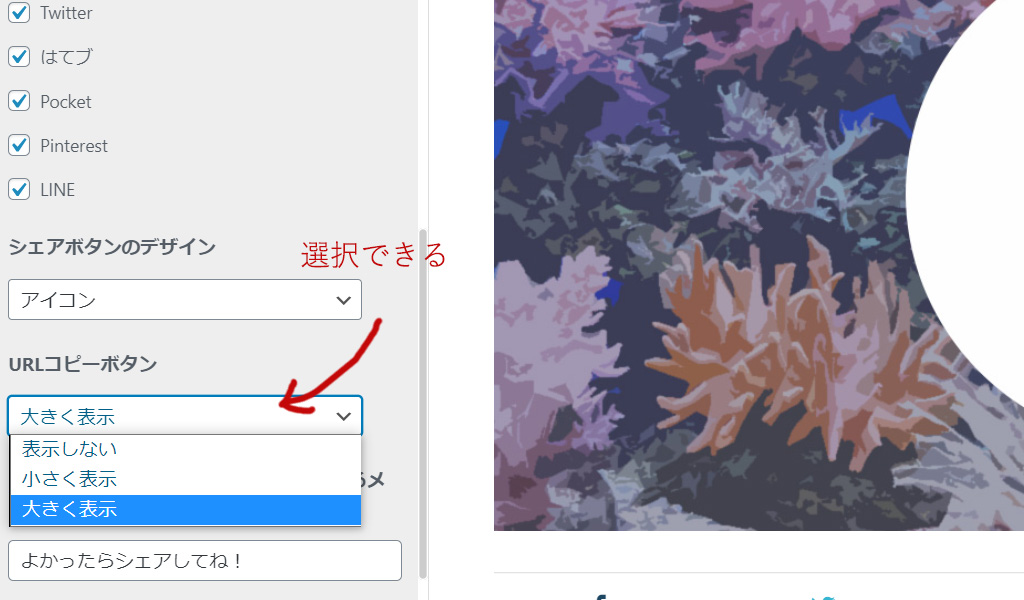
URLをコピーするだけ大きくできる
ちなみにSWELLでは
- URLをコピーする
というボタンだけを下に横長に表示することができます。
これはコードを記入しているのではなく、単なるSWELLの設定です。

意外と見落としているユーザーさんも多いんじゃないかなと感じました。
このボタンは大きくしたほうが使いやすいと思いますし、被リンクも集まりやすくなると思うので、気づいていなかったら参考にしてくださいね。
最後に
- HTML
- CSS
に関しては、知識がなくてもSWELLは運営できるブログだと思います。
ただ何かと不便に感じることもあると思うので、興味がある人は「Progate」だけども1時間くらいやるのをおすすめします。
基礎の部分だけ無料で学習できるので、知らなかったらぜひ参考にしてください。

Progateは簡単すぎるorもっと本格的にHTML&CSSを学びたいという人には
- Udemy
がおすすめです。
セール時に2万円くらいのコースを1000円くらいで購入でき、私もかなり愛用しています。
他にも
- Photoshop
- Illustrator
- PHP
- Javascript
などブログ運営に役立つ知識を学べるコースが多いです。
気になる人は、ぜひチェックしてみてください。
\セール時が狙い目/
それでは、当記事が同じSWELLユーザーの参考になれば幸いです。
最後まで読んでくださり、有難うございました!


コメント