SANGOのカスタマイズで役立った情報まとめ【ワードプレス初心者向け】

今回の記事ではワードプレス初心者向けに
- SANGOカスタマイズに役立つ情報
をまとめたいと思います。
ちなみに私はずっとはてなブログ利用者だったので
- ワードプレス歴は、たった3か月
というヒヨコに産毛が生えているレベルなので、その点を踏まえて記事を読んでいただければ幸いです。

ちなみに右も左もわからない状態での引っ越しだったので本当に、最初は大変でした。

色々と苦労もしましたので少しでも当記事が、初心者ワードプレスユーザー(SANGO利用者)の参考になれば幸いです。
SANGO(サンゴ)の公式HP=説明書
まず最初に、公式の
は絶対に読んでおきましょう。
私は全ページに目を通し、必要なページはブックマークに保存しています。
ちなみにワードプレスを始める前、私は
- 有料テーマを買えば勝手に素敵なブログになる
と勘違いしていました。
何1つ自分ですることはなく、全部ボタン1つでできると思っていたんですよね。
なので実際に導入し
- 自分で設定すべきことが多い
と気づき、自分の頭に花が咲いていたと反省しました。

SANGOを使っているブログはなんて素敵なんだ、とずっと思っていました。
でも、それはブロガーさんが
- こだわってカスタマイズしている
というのも大きな理由です。
(確かにデフォルトでも素敵なデザインではありますが)
決して魔法のようなテーマではありませんので無用の長物になることを避けるためにも、SANGOを購入する前に
- カスタマイズガイドを読む
- HTMLとCSSの基本を学んでおく
この2点を強くおすすめします。
HTMLとCSSの基礎学習は「Progate」の利用が一番おすすめです。
ブログのメインカラーを決める
まず一番最初に
- カラー設定
- 背景設定
を行うと、テンションが上がると思います。
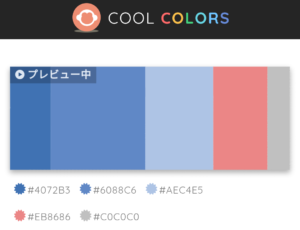
色に関しては、すべて違う色を設定するのではなく
- 4色ほどに限定
して統一感を出すのがおすすめです。
私の場合は、サルワカさんの配色パターンなどを参考にしました。

>>配色パターン見本40選:ベストな色の組み合わせを探せるツール|サルワカ
またSANGOブログのメインとなるカラーを決めるときには、以下の記事が大変参考になりました。
カラー別にSANGOサイトの参考例を100個、集められています。

>>配色の参考に!【カラー別】SANGO(テーマ)を使っているブログ・サイト
自分が心惹かれるデザインや配色のブログを見つけて、参考にするとイメージが湧きやすくなると思います。
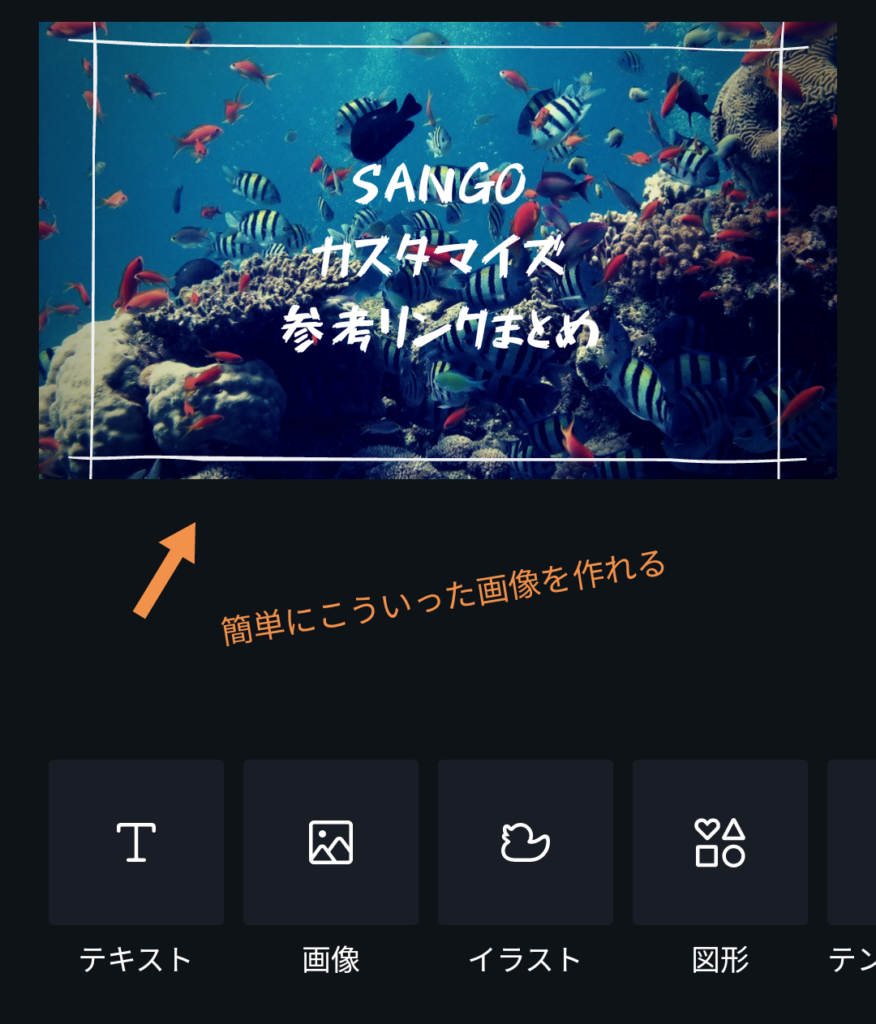
アイキャッチ画像の作り方
記事のトップに配置するアイキャッチ画像は
というスマホのアプリを利用して(私の場合は)制作しています。
料金は無料です。
※ちなみにPC版もあります。
アップロードはスマホからワードプレスの管理画面にアクセスして、設定しています。

画像サイズは
- 680px(横)360px(縦)
に設定しています。
正方形のサムネイルになることを考慮し、文字や装飾は中央に配置するのがおすすめです。
ヘッダータイトルのロゴ画像を設定する
ブログの看板になる
- ヘッダー(ブログタイトルのログ画像)
の設定も、最初にやると良いと思います。
私の場合は先ほど紹介した
- Canvaで作成
しました。
画像サイズは、2400×500に設定しました。
※かなり小さくなってしまうので、以下のように画像いっぱいの大きさでロゴを作成しました。

作成するロゴ画像の背景色は
- ヘッダーの背景色と同じ
に設定すれば、OKです(背景色のカラーコードをチェックして同じにする)
作成時間は30分ほど。
ちなみに左横の植物みたいなデザインも無料の素材を利用しているので、0円ロゴです。
きちんとした有料ロゴを作成したい人は「ココナラ」などを利用すると良いと思います。
Rinkerの設置とデザイン変更
Amazonアソシエイトを利用する場合は
- Rinker
というプラグインを必ずダウンロードして、利用しましょう。

このプラグインを利用することで簡単にAmazon商品紹介リンクが作成できます。
※はてなブログから引っ越しした場合は、はてな既存リンクのままです。私の場合は、すべて手作業で張り替えました。
Rinkerのデザインに関して当ブログでは、下記事のカスタマイズを利用させていただきました。
>>Rinker(リンカー)プラグインをおしゃれにカスタマイズする方法|バビ論
特に不具合もなく、素敵なカスタマイズでお気に入りです。
子テーマPORIPUを検討する
SANGO専用の子テーマとして人気の
- PORIPU
の存在を知っておくのも〇だと思います。

子テーマPORIPUを導入すると
- アドセンス設置がワンクリックに
- カテゴリ別人気記事作成
- 吹き出しの色の変更
といったメリットがあるようです。
私自身は結局購入していないのですが、評判はとても良いので、知っておくと良いと思います。
横長の関連記事のデザインをカスタマイズする
SANGOはデフォルトだと
- 関連記事のブログカードがとてもシンプル
です。
なので、下記事を参考にカスタマイズをしました。
>>【SANGOを自分でカスタマイズ】関連記事(横長)をカスタマイズしてみた
かなり雰囲気が変わるので、おすすめです。
▼私の場合は、文字サイズと横のシェブロンマークを小さく微調整しています。色はテーマと合わせると良いです。

トップページのデザインを決める(カスタマイズする)
以上のようなカスタマイズを終えてから、私の場合は最後に
- トップページのカスタマイズ
- 全カテゴリーページの作成
を行いました。
特に特別なことはしておらず、どちらも「固定ページ」にHTMLを打ち込んでいるだけです。
トップページのカスタマイズに関しては、以下のページを参考にしました。
>>マクリンブログのようなトップページを実現するカスタマイズ方法【SANGO限定】
見た瞬間、ワードプレス初心者目線から
- あ、難しそう…絶対できない…
と絶望しましたが、丁寧に記載があるので少しずつ参考にし、えいやと思い切ってコピペしました。
画像を作成したり、リンク整理したりと手間はかかります。
が、私のようなワードプレス初心者でもどうにかなりましたので、ぜひ参考にしてください。
SANGOカスタマイズの参考になるブログ
SANGOのカスタマイズや初期設定をするにあたっては、公式以外に
以上のブログが、カスタマイズの紹介や設定方法のまとめが多くて、参考になります。
デザインに関しては、SANGOをつくった「catnose」さんが運営している
を参考にするのがおすすめです。
SANGOをフル活用している、ブログの例としては
が、とても参考になります。
また、閉鎖してしまった「BACKPACKERS WIRE」というサイトがあるのですが、見本になるようなSANGOの使い方をされていました。
※ちなみに閉鎖後サイトで利用されていたカスタマイズを、マクリンさんがまとめてくださっている記事もありますので参考にしてください。
有料テーマSANGOの感想
最後に、自分なりに3か月SANGOを利用してきた感想をまとめておきます。
まず最初に感じた点としては
- HTMLとCSSの基礎知識は必要
です。
私は「はてなブログ」でかなり自己流のカスタマイズをしていた身だったので、あまり困ったことはなかったのですが
- もし知識ゼロの状態だったら…
- ⇒どうしたらいいかわからない!
と途方に暮れていたと思います。
なので最初に書いたように、必ず公式HPに目を通し、SANGOでどんなブログが作れるのかを知っておきましょう。
CSSとHTMLは、1日休日を使って勉強するだけで全然見え方が変わってきます。
先ほど紹介しましたが「Progate」というサイトで無料で学べますので、サクッとやってしまうのがおすすめです。
ちなみにPHPに関しては
- 私もまだ何もわかっていない状態
です。
ぶっちゃけ、ワードプレスに関してまだわかっていないことばかりです。
(誰かを1時間ほど質問攻めにして基礎から学びたいレベルです)

ただ、こんな私のような人間でも、どうにかなっているという点において「SANGO」は決して扱いにくいテーマではないと感じます。
私は昔から「SANGO」を作られた「catnose」さんのブログのファンだったので、テーマ選びには悩みませんでした。
そして、心から満足しています。
ただ有料の人気テーマは
など他にも多くありますので、色々と悩んでみるのも良いかもしれませんね。
私自身、もっともっと勉強して色々なデザインのサイトをワードプレスで作れるようになりたいと考えています。
最後になりますが、参考リンクとして紹介させていただいたブログはどれも素晴らしいものばかりだと思いますので、ぜひ訪問してみてください。
それでは、最後まで記事を読んでくださり、有難うございました。
追記(2021年~)
その後、WPテーマは「SANGO」から「SWELL」に移行しました。
「SANGO」は、とても気に入っていたテーマでしたが正直使いやすさの面で「移行してよかったな…」と考えています。
おそらく「SANGO」が好きな人は「SWELL」のデザイン(シンプル&きれいめ&洗練されてる)は気にいると思うので、よかったら参考にしてください。







コメント
コメント一覧 (2件)
はじめまして。どなたかのブログにコメントを残すのは、10年ぶりくらい?な気がしております。
ぱじゃねこさんと同じくブログを書くのが好きな、アラサー女性です。
少し前からぱじゃねこさんのブログ(特に「ブログ」カテゴリー)を拝見しており、内容の充実ぶりとわかりやすさ、文章からにじみ出るお人柄が、素敵だなぁと思っておりました。
そして勝手ながら、私のブログの今日更新の記事(「はてなブログからWordPressに引っ越した時の話」)の後半部分で、こちらのブログへのリンクを貼らせて頂きました。
(後からの確認で申し訳ありませんが、もし何か不都合な点ございましたら、仰ってください)
こちらのカスタマイズ記事も、とても参考になります!
今後も、楽しく拝読させてください。^^
コメントありがとうございます!
ブログカテゴリーの記事を読んでくださっているんですね。
同じようなブロガーさんの役に立てば、とコツコツ書き溜めてきたものなので、参考にしてもらえて良かったです。
ブログリンク、大歓迎ですよ。
むしろ記事紹介していただいたうえにコメントまで丁寧に、ありがとうございます!
羽田空港サーバさん、本当に有難いサービスですよね。
自分の体験談が役に立ったようで、良かったです。
ぜひ今後とも、当ブログを宜しくお願い致します。